BreakpointsLayoutBreakpoint.MaxWidth Property
Specifies the maximum browser width at which the control rearranges its items.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| Int32 | An integer value specifying the maximum browser width. |
Remarks
Creating a breakpoint object implicitly declares the range of browser widths between 0 and MaxWidth (if there are no breakpoints with a lower MaxWidth value) where the control arranges the specified number of items in a row (DataViewBreakpoint.ItemsPerRow/CardViewBreakpoint.CardsPerRow).
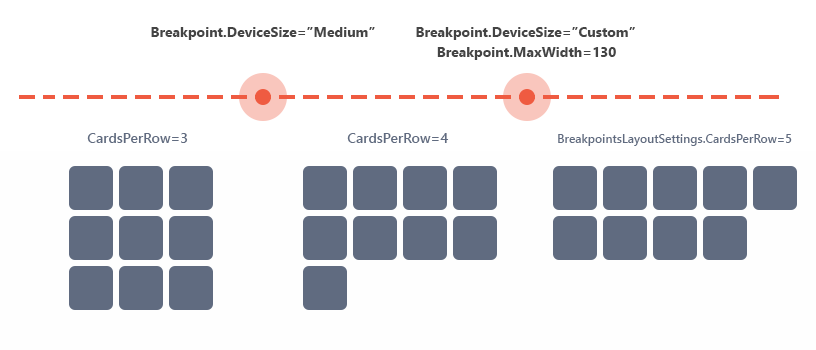
The following example illustrates how to implement three different layout scenarios for different browser sizes (Small, Medium, Large):

Card View
CardView.Settings.LayoutMode = Layout.Breakpoints;
CardView.SettingsAdaptivity.BreakpointsLayoutSettings.CardsPerRow = 5;
CardView.SettingsAdaptivity.BreakpointsLayoutSettings.Breakpoints.AddRange(new List<CardViewBreakpoint>() {
new CardViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Small, CardsPerRow = 3 },
new CardViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, CardsPerRow = 4 },
});
Concept
Online Demo
Data View
DataView.Layout = Layout.Breakpoints;
DataView.SettingsBreakpointsLayout.ItemsPerRow = 5;
DataView.SettingsBreakpointsLayout.Breakpoints.AddRange(new List<DataViewBreakpoint>(){
new DataViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Medium, ItemsPerRow = 3 },
new DataViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, ItemsPerRow = 4 },
});
Concept
Online Demo
Image Gallery
ImageGallery.Layout = Layout.Breakpoints;
ImageGallery.SettingsBreakpointsLayout.ItemsPerRow = 5;
ImageGallery.SettingsBreakpointsLayout.Breakpoints.AddRange(new List<ImageGalleryBreakpoint>(){
new ImageGalleryBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Medium, ItemsPerRow = 3 },
new ImageGalleryBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, ItemsPerRow = 4 },
});
Concept
Online Demo
Image Gallery - Adaptive Layout
See Also