ASPxPopupControl.WindowDataBound Event
Occurs after a popup window has been bound to a data source.
Namespace: DevExpress.Web
Assembly:
DevExpress.Web.v25.2.dll
NuGet Package:
DevExpress.Web
Declaration
Event Data
The WindowDataBound event's data class is PopupWindowEventArgs.
The following properties provide information specific to this event:
| Property |
Description |
| Window |
Gets a popup window object related to the event.
|
The WindowDataBound event is raised for each popup window after it’s data bound to the corresponding data from the specified data source. This event enables you to customize settings the related popup window before it is finally rendered. Handling the WindowDataBound event correctly you can, for example, implement a custom logic to dynamically map properties of a popup control’s windows to the required data fields.
The processed popup window can be accessed by using the PopupWindowEventArgs.Window property of the event’s argument.
If the control functions in unbound mode, the WindowDataBound event isn’t raised.
Example
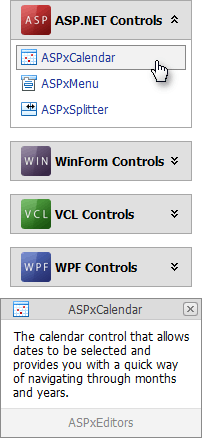
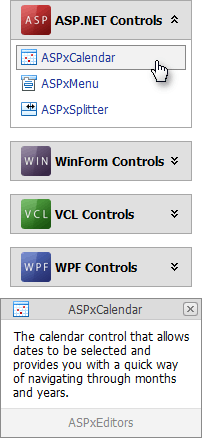
The following example demonstrates how you can handle the WindowDataBound event, to bind the PopupWindow’s FooterText property to the Suite attribute manually
The image below shows the result.

protected void ASPxPopupControl1_WindowDataBound(object source, DevExpress.Web.PopupWindowEventArgs e) {
e.Window.FooterText = DataBinder.Eval(e.Window.DataItem, "Suite").ToString();
}
<Products>
<Platform Text="ASP.NET Controls" ImageUrl="~/Images/asp.png">
<Component Name="ASP.NET Control1" Suite="ASPxEditors" HeaderText="ASPxCalendar" Text="The calendar control that allows dates to be selected and provides you with a quick way of navigating through months and years." HeaderImageUrl="~/Images/ASPxCalendar.gif"/>
<Component Name="ASP.NET Control2" Suite="ASPxperience" HeaderText="ASPxMenu" Text="A navigation menu control." HeaderImageUrl="~/Images/ASPxMenu.gif"/>
<Component Name="ASP.NET Control3" Suite="ASPxperience" HeaderText="ASPxSplitter" Text="A splitter control allowing you to easily organize the web page content layout by dividing it into several content panes." HeaderImageUrl="~/Images/ASPxSplitter.gif"/>
</Platform>
...
</Products>
<dx:ASPxNavBar ID="myASPxNavBar" runat="server" DataSourceID="XmlDataSource1" AutoCollapse="True" EnableViewState="False">
<ClientSideEvents ItemClick="function(s, e) {
var window = popupControl.GetWindowByName(e.item.name);
popupControl.ShowWindow(window);
}" />
<ItemDataFields ImageUrlField="HeaderImageUrl" TextField="HeaderText" />
<GroupDataFields HeaderImageUrlField="ImageUrl" />
<GroupHeaderImage Height="30px">
</GroupHeaderImage>
</dx:ASPxNavBar>
<asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="~/App_Data/Products.xml" XPath="//Products/Platform">
</asp:XmlDataSource>
<dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" DataSourceID="myXmlDataSource"
PopupElementID="myASPxNavBar" ShowFooter="True" ClientInstanceName="popupControl" PopupHorizontalAlign="OutsideRight" OnWindowDataBound="ASPxPopupControl1_WindowDataBound">
<HeaderStyle HorizontalAlign="Center" />
<FooterStyle HorizontalAlign="Center" />
</dx:ASPxPopupControl>
<asp:XmlDataSource ID="myXmlDataSource" runat="server" DataFile="~/App_Data/Products.xml"
XPath="//Products/Platform/Component"></asp:XmlDataSource>
See Also