ASPxNavBar.ItemDataBound Event
Occurs after an item has been bound to a data source.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The ItemDataBound event's data class is NavBarItemEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Item | Gets an item object related to the event. |
Remarks
The ItemDataBound event is raised for each item after it’s data bound to the corresponding data from the specified data source. This event enables you to customize settings of the related item before it is finally rendered. Handling the ItemDataBound event correctly you can, for example, implement a custom logic to dynamically map properties of a navbar control’s items to the required data fields.
The processed navbar item can be accessed by using the NavBarItemEventArgs.Item property of the event’s argument.
If the control functions in unbound mode, the ItemDataBound event isn’t raised.
Example
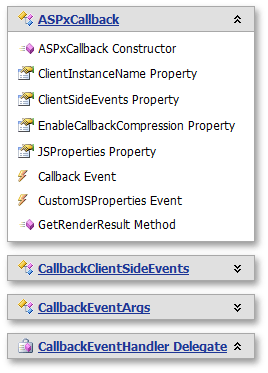
In the code sample below, the ASPxNavBar control is bound to an XML file using a standard XmlDataSource component. The item/group NavigateUrlField and TextField properties are used to specify the names of data item attributes from which the corresponding item/group settings should be obtained. The ItemDataBound and GroupDataBound events are handled to add corresponding images to items and groups respectively.
The image below shows the result.

protected void ASPxNavBar1_ItemDataBound(object source, DevExpress.Web.NavBarItemEventArgs e) {
System.Xml.XmlNode dataItem = ((e.Item.DataItem as IHierarchyData).Item as System.Xml.XmlNode);
switch (dataItem.Name) {
case "ctor":
e.Item.Image.Url = "Images/ctor.gif";
break;
case "property":
e.Item.Image.Url = "Images/property.gif";
break;
case "method":
e.Item.Image.Url = "Images/method.gif";
break;
case "event":
e.Item.Image.Url = "Images/event.gif";
break;
}
}
protected void ASPxNavBar1_GroupDataBound(object source, DevExpress.Web.NavBarGroupEventArgs e) {
e.Group.HeaderImage.Url = "Images/class.gif";
}