ASPxNavBar.GroupDataBound Event
Occurs after a group has been bound to a data source.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The GroupDataBound event's data class is NavBarGroupEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Group | Gets a group for which the event is fired. |
Remarks
The GroupDataBound event is raised for each group after it’s data bound to the corresponding data from the specified data source. This event enables you to customize settings of the related group before it is finally rendered. Handling the GroupDataBound event correctly you can, forexample, implement a custom logic to dynamically map properties of a navbar control’s groups to the required data fields.
The processed navbar group can be accessed by using the NavBarGroupEventArgs.Group property of the event’s argument.
If the control functions in unbound mode, the GroupDataBound event isn’t raised.
Example
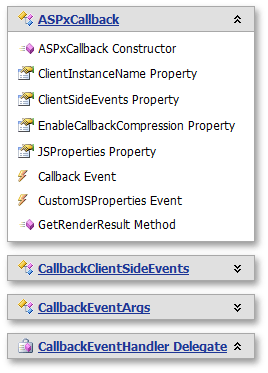
In the code sample below, the ASPxNavBar control is bound to an XML file using a standard XmlDataSource component. The item/group NavigateUrlField and TextField properties are used to specify the names of data item attributes from which the corresponding item/group settings should be obtained. The ItemDataBound and GroupDataBound events are handled to add corresponding images to items and groups respectively.
The image below shows the result.

protected void ASPxNavBar1_ItemDataBound(object source, DevExpress.Web.NavBarItemEventArgs e) {
System.Xml.XmlNode dataItem = ((e.Item.DataItem as IHierarchyData).Item as System.Xml.XmlNode);
switch (dataItem.Name) {
case "ctor":
e.Item.Image.Url = "Images/ctor.gif";
break;
case "property":
e.Item.Image.Url = "Images/property.gif";
break;
case "method":
e.Item.Image.Url = "Images/method.gif";
break;
case "event":
e.Item.Image.Url = "Images/event.gif";
break;
}
}
protected void ASPxNavBar1_GroupDataBound(object source, DevExpress.Web.NavBarGroupEventArgs e) {
e.Group.HeaderImage.Url = "Images/class.gif";
}