ASPxMemo Class
A multi-line text editor.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.1.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
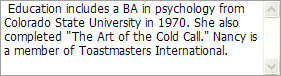
The Memo allows you to input text in multiple lines.

Create a Memo
Design Time
The ASPxMemo control is available on the DX.25.1: Common Controls toolbox tab in the Microsoft Visual Studio IDE.

Drag the control onto a form and customize the control’s settings, or paste the control markup in the page’s source code.
Note
To properly function, DevExpress controls require that special modules, handlers and options are registered in the the Web.config file. Switch the Microsoft Visual Studio IDE to the Design tab to automatically update the Web.config file with the required DevExpress information.
<dx:ASPxMemo ID="ASPxMemo2" runat="server" Height="70px" Width="170px" Text="Sample Text" HorizontalAlign="Justify" Caption="Caption Text">
</dx:ASPxMemo>
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxMemo memo = new ASPxMemo();
memo.ID = "ASPxMemo1";
memo.Height = Unit.Pixel(70);
memo.Width = Unit.Pixel(170);
memo.Text = "Sample Text";
memo.Caption = "Caption Text";
memo.HorizontalAlign = HorizontalAlign.Justify;
memo.Theme = "Office365";
Page.Form.Controls.Add(memo);
}
Client-Side API
The ASPxMemo‘s client-side API is implemented with JavaScript language and exposed by the ASPxClientMemo object.
Availability | Available by default. |
Client object type | |
Access name | |
Events |
<dx:ASPxMemo ID="ASPxMemo2" runat="server" Height="70px" ClientInstanceName="memo" Width="170px">
</dx:ASPxMemo>
<dx:ASPxButton ID="Button" runat="server" Text="Get memo text" AutoPostBack="false">
<ClientSideEvents Click="OnClick" />
</dx:ASPxButton>
function OnClick(s, e) {
alert(memo.GetText());
}
Automatic Scroll Bar Activation
The Memo shows the vertical scroll bar automatically if the content does not fit the editor’s size.
Null Prompt Text
The Memo allows you to display a prompt text (NullText, NullTextDisplayMode ) if the editor’s content is empty and the editor is not focused. The prompt text disappears when the editor receives focus.
<dx:ASPxMemo ID="ASPxMemo2" NullText="Null Text" NullTextDisplayMode="UnfocusedAndFocused" ...>
</dx:ASPxMemo>
Native Mode
Set the Native property to true to render the ASPxMemo as a native HTMl element (textarea). This reduces the amount of generated HTML code and improves the editor’s performance. In native mode, the memo’s appearance depends on how the client browser renders native HTML elements.
Built-in Validation
The Memo allows you to validate its data on the client and server side and provide descriptive error messages when necessary.
<dx:ASPxMemo ID="ASPxMemo2" ...>
<ValidationSettings Display="Dynamic" ErrorDisplayMode="Text" ValidateOnLeave="true">
<RequiredField ErrorText="Custom Error Text" IsRequired="true" />
</ValidationSettings>
</dx:ASPxMemo>