ASPxGridLookup.Text Property
Gets or sets the text displayed within the editor’s edit box.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v24.2.dll
NuGet Package: DevExpress.Web
#Declaration
#Property Value
| Type | Default | Description |
|---|---|---|
| String | String. |
The String value. |
#Remarks
The Text property contains the selected item text, formated using a pattern specified by the ASPxGridLookup.TextFormatString property. When multiple selection is used (the ASPxGridLookup.SelectionMode property is set to Multiple), the texts of multiple selected rows are joined in the input, using a special separator defined by the ASPxGridLookup.MultiTextSeparator property.
When end-users select/unselect items, the Text property value is updated accordingly. On the other hand, the control selection can be changed by specifying the Text property value (programmatically or by typing it within the editor’s edit box).
refer to Selection Modes topic, to learn more.
#Example
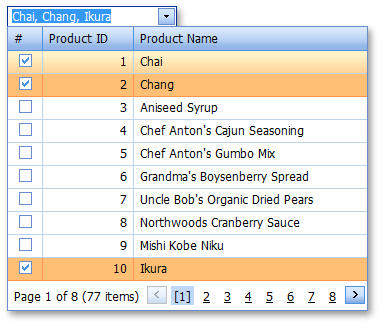
The code sample below demonstrates how you can preselect some items in the ASPxGridLookup control by assigning the text of selected values to the ASPxGridLookup.Text property. Note that you should assign it according to the text format that you set in the ASPxGridLookup.TextFormatString property. The text of multiple selected rows is joined in the input using a special separator specified by the ASPxGridLookup.MultiTextSeparator property.
The image below shows the result.

<dx:ASPxGridLookup ID="gLookup" runat="server" DataSourceID="AccessDataSource1"
KeyFieldName="ProductID" TextFormatString="{1}" MultiTextSeparator=", "
ondatabound="gLookup_DataBound" SelectionMode="Multiple">
<Columns>
<dx:GridViewCommandColumn ShowSelectCheckbox="True" />
<dx:GridViewDataTextColumn FieldName="ProductID">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="ProductName">
</dx:GridViewDataTextColumn>
</Columns>
</dx:ASPxGridLookup>
protected void gLookup_DataBound(object sender, EventArgs e) {
gLookup.Text = "Chai, Chang, Ikura";
}