TcxCustomEditProperties.OnButtonClick Event
Allows you to execute custom code when a user clicks an embedded editor button.
Declaration
property OnButtonClick: TcxEditButtonClickEvent read; write;Remarks
You can handle the OnButtonClick event to execute custom code when a user clicks one of the buttons within the editor client area.

Alternatively, you can use an editor button’s Action property to associate the button with an action object (a TBasicAction descendant instance).
Event Occurrence
The editor raises the OnButtonClick event in the following cases:
- Every time a user clicks one of the editor buttons accessible through the Buttons property.
- Every time a user presses the keystroke defined in the ClickKey property while the editor has focus. This action corresponds to a click on the default editor button (the editor button whose Default property is set to
True).
Limitations
The OnButtonClick event never occurs for the clicked editor button in the following cases:
- If the editor button’s Enabled property is set to
False. - If the editor button’s Mode property is set to TcxEditButtonMode.Glyph.
Event Parameters
You can use the AButtonIndex parameter to identify the clicked button and execute different code in response to clicks on different buttons. The returned value is the button index in the editor button collection accessible through the Buttons property.
Refer to the TcxEditButtonClickEvent procedural type description for detailed information on all parameters accessible within an OnButtonClick event handler.
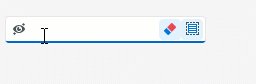
Code Example: Create Editor Buttons with Custom Functionality
The code example below demonstrates OnButtonClick and OnCreate event handlers.
The application form’s OnCreate event handler creates two additional embedded buttons in a TcxButtonEdit control and configures the appearance and behavior of all embedded buttons. The OnButtonClick event handler associates all created buttons with the editor’s functionality.
Note
This example uses a TcxImageList component with three SVG icons as a source of glyphs for the created buttons.
procedure TMyForm.cxButtonEdit1PropertiesButtonClick(Sender: TObject;
AButtonIndex: Integer);
var
AEditor: TcxButtonEdit;
begin
AEditor := Sender as TcxButtonEdit;
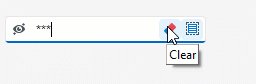
if AButtonIndex = 0 then // The first button clears the editor
AEditor.Clear
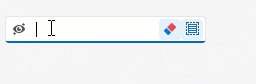
else if AButtonIndex = 1 then // The second button selects content
AEditor.SelectAll
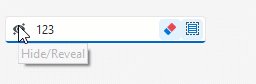
else if AButtonIndex = 2 then // The third button hides or reveals content
begin
if AEditor.Properties.EchoMode = eemNormal then
AEditor.Properties.EchoMode := eemPassword
else
AEditor.Properties.EchoMode := eemNormal;
end;
end;
procedure TMyForm.FormCreate(Sender: TObject);
var
AProperties: TcxButtonEditProperties;
I: Integer;
begin
cxButtonEdit1.ShowHint := True; // Enables hints for the editor
AProperties := cxButtonEdit1.Properties;
AProperties.BeginUpdate; // Initiates the following batch change
try
AProperties.Images := cxImageList1; // Assigns the source of button glyphs
// Create two additional buttons
AProperties.Buttons.Add;
AProperties.Buttons.Add;
// Specify common button settings
for I := 0 to AProperties.Buttons.Count - 1 do
begin
AProperties.Buttons.Items[I].Kind := bkGlyph; // Changes the button content type to "glyph"
AProperties.Buttons.Items[I].ImageIndex := I; // Specifies image indexes in the source list
AProperties.Buttons.Items[I].HotTrackMode := TcxEditButtonHotTrackMode.Editor;
end;
// Specify unique button settings
AProperties.Buttons.Items[0].Hint := 'Clear';
AProperties.Buttons.Items[1].Hint := 'Select All';
AProperties.Buttons.Items[2].Hint := 'Hide/Reveal';
AProperties.Buttons.Items[2].LeftAlignment := True;
AProperties.Buttons.Items[2].Transparent := True;
finally
AProperties.EndUpdate; // Calls EndUpdate regardless of the batch operation's success
end;
end;