TcxCustomEditButton.ImageIndex Property
Specifies an index of an image used as the editor button glyph.
Declaration
property ImageIndex: TcxImageIndex read; write; default -1;Property Value
| Type | Description |
|---|---|
| TcxImageIndex | The editor button glyph index. |
Remarks
You can use the ImageIndex or Glyph property to display a custom glyph on the editor button if the Kind property is set to bkGlyph. The Glyph property has higher priority than ImageIndex.

The ImageIndex property allows you to display an image from an image list accessible through the parent editor’s Properties.Images property.
Code Example: Create Editor Buttons with Custom Functionality
The code example below demonstrates OnButtonClick and OnCreate event handlers.
The application form’s OnCreate event handler creates two additional embedded buttons in a TcxButtonEdit control and configures the appearance and behavior of all embedded buttons. The OnButtonClick event handler associates all created buttons with the editor’s functionality.
Note
This example uses a TcxImageList component with three SVG icons as a source of glyphs for the created buttons.
procedure TMyForm.cxButtonEdit1PropertiesButtonClick(Sender: TObject;
AButtonIndex: Integer);
var
AEditor: TcxButtonEdit;
begin
AEditor := Sender as TcxButtonEdit;
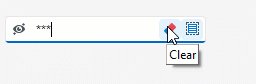
if AButtonIndex = 0 then // The first button clears the editor
AEditor.Clear
else if AButtonIndex = 1 then // The second button selects content
AEditor.SelectAll
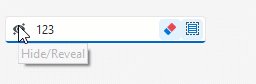
else if AButtonIndex = 2 then // The third button hides or reveals content
begin
if AEditor.Properties.EchoMode = eemNormal then
AEditor.Properties.EchoMode := eemPassword
else
AEditor.Properties.EchoMode := eemNormal;
end;
end;
procedure TMyForm.FormCreate(Sender: TObject);
var
AProperties: TcxButtonEditProperties;
I: Integer;
begin
cxButtonEdit1.ShowHint := True; // Enables hints for the editor
AProperties := cxButtonEdit1.Properties;
AProperties.BeginUpdate; // Initiates the following batch change
try
AProperties.Images := cxImageList1; // Assigns the source of button glyphs
// Create two additional buttons
AProperties.Buttons.Add;
AProperties.Buttons.Add;
// Specify common button settings
for I := 0 to AProperties.Buttons.Count - 1 do
begin
AProperties.Buttons.Items[I].Kind := bkGlyph; // Changes the button content type to "glyph"
AProperties.Buttons.Items[I].ImageIndex := I; // Specifies image indexes in the source list
AProperties.Buttons.Items[I].HotTrackMode := TcxEditButtonHotTrackMode.Editor;
end;
// Specify unique button settings
AProperties.Buttons.Items[0].Hint := 'Clear';
AProperties.Buttons.Items[1].Hint := 'Select All';
AProperties.Buttons.Items[2].Hint := 'Hide/Reveal';
AProperties.Buttons.Items[2].LeftAlignment := True;
AProperties.Buttons.Items[2].Transparent := True;
finally
AProperties.EndUpdate; // Calls EndUpdate regardless of the batch operation's success
end;
end;

Default Value
The ImageIndex property’s default value is -1.