TcxCustomEditButton.HotTrackMode Property
Specifies the active hot-track mode.
Declaration
property HotTrackMode: TcxEditButtonHotTrackMode read; write; default TcxEditButtonHotTrackMode.Default;Property Value
| Type | Default | Description |
|---|---|---|
| TcxEditButtonHotTrackMode | Default | The active hot-track mode. |
Remarks
A hot-track effect helps users track the current mouse pointer position and differentiate uniform UI elements. An editor button can display a hot-track effect when a user hovers the mouse pointer over the button if the Transparent property is set to False.

You can use the HotTrackMode property to change the editor button’s hot-track behavior.
Property Value Examples
The following table demonstrates the difference between all hot-track modes under the same conditions:
| Value | Description | Example[1] |
|---|---|---|
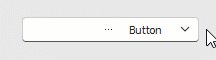
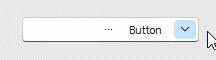
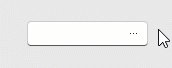
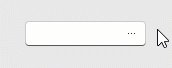
| TcxEditButtonHotTrackMode.Default | An editor button displays a hot-track effect when a user hovers the mouse pointer directly over the button. |  |
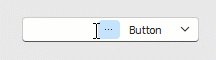
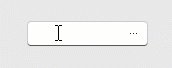
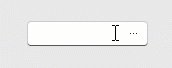
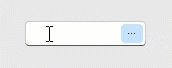
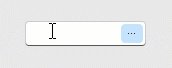
| TcxEditButtonHotTrackMode.Editor | An editor button displays a hot-track effect when the mouse pointer is within the editor client area. |  |
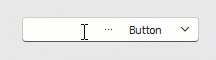
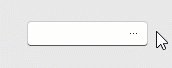
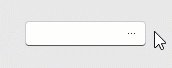
| TcxEditButtonHotTrackMode.None | An editor button never displays a hot-track effect in this mode. |  |
Hot-Track Effect Appearance
The hot-track effect color depends on the parent editor’s look & feel settings. In addition, you can handle the parent editor’s Properties.OnButtonGlyphDrawParameters event to change the button’s glyph appearance in the hot-tracked state.
Code Example: Create Editor Buttons with Custom Functionality
The code example below demonstrates OnButtonClick and OnCreate event handlers.
The application form’s OnCreate event handler creates two additional embedded buttons in a TcxButtonEdit control and configures the appearance and behavior of all embedded buttons. The OnButtonClick event handler associates all created buttons with the editor’s functionality.
Note
This example uses a TcxImageList component with three SVG icons as a source of glyphs for the created buttons.
procedure TMyForm.cxButtonEdit1PropertiesButtonClick(Sender: TObject;
AButtonIndex: Integer);
var
AEditor: TcxButtonEdit;
begin
AEditor := Sender as TcxButtonEdit;
if AButtonIndex = 0 then // The first button clears the editor
AEditor.Clear
else if AButtonIndex = 1 then // The second button selects content
AEditor.SelectAll
else if AButtonIndex = 2 then // The third button hides or reveals content
begin
if AEditor.Properties.EchoMode = eemNormal then
AEditor.Properties.EchoMode := eemPassword
else
AEditor.Properties.EchoMode := eemNormal;
end;
end;
procedure TMyForm.FormCreate(Sender: TObject);
var
AProperties: TcxButtonEditProperties;
I: Integer;
begin
cxButtonEdit1.ShowHint := True; // Enables hints for the editor
AProperties := cxButtonEdit1.Properties;
AProperties.BeginUpdate; // Initiates the following batch change
try
AProperties.Images := cxImageList1; // Assigns the source of button glyphs
// Create two additional buttons
AProperties.Buttons.Add;
AProperties.Buttons.Add;
// Specify common button settings
for I := 0 to AProperties.Buttons.Count - 1 do
begin
AProperties.Buttons.Items[I].Kind := bkGlyph; // Changes the button content type to "glyph"
AProperties.Buttons.Items[I].ImageIndex := I; // Specifies image indexes in the source list
AProperties.Buttons.Items[I].HotTrackMode := TcxEditButtonHotTrackMode.Editor;
end;
// Specify unique button settings
AProperties.Buttons.Items[0].Hint := 'Clear';
AProperties.Buttons.Items[1].Hint := 'Select All';
AProperties.Buttons.Items[2].Hint := 'Hide/Reveal';
AProperties.Buttons.Items[2].LeftAlignment := True;
AProperties.Buttons.Items[2].Transparent := True;
finally
AProperties.EndUpdate; // Calls EndUpdate regardless of the batch operation's success
end;
end;

Default Value
The HotTrackMode property’s default value is TcxEditButtonHotTrackMode.Default.
-
These examples demonstrate all possible
HotTrackModeproperty values for the same button editor with one embedded button under the following conditions:- The
WXIskin is in effect. - The
Clearnesscolor palette is selected.
- The