TcxImageList Class
An advanced DevExpress image list component.
Declaration
TcxImageList = class(
TcxCustomImageList
)Remarks
An image list is a non-visual component designed to store and manage a collection of images of the same size that you can access by index. Many DevExpress controls use image lists as sources of UI glyphs. The TcxImageList component is derived from the standard TImageList component.
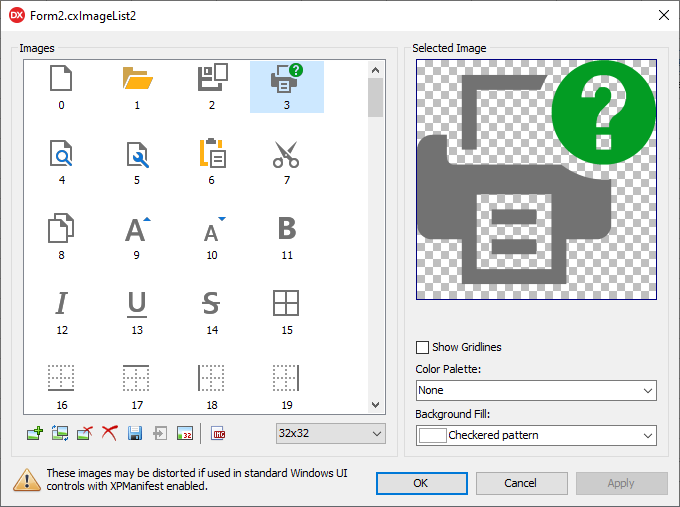
Design-Time Functionality
The TcxImageList component ships with the design-time Image List Editor dialog. You can use it to import, manage, export, and browse images.

You can import images from any other image list on the same form at design time. Right-click an image list and click the Assign From menu item, and select the required source image list (a TImageList class descendant instance).
Main API Members
The list below outlines key members of the TcxImageList class. These members allow you to add, rearrange, save, delete, and access images.
Image Management
- Add | AddBitmap | AddIcon | AddImage | AddImageFromResource | AddMasked | FileLoad | GetInstRes | GetResource | LoadImage | ResInstLoad | ResourceLoad
- Add an image to the end of the list from the specified source.
- AddImages | AddImagesFromResZipStream | AddImagesFromZipStream | CopyImages | LoadFromResource
- Add multiple images to the end of the list from the specified source.
- Clear
- Clears the image list.
- Delete
- Deletes individual images.
- Insert | InsertIcon | InsertMasked
- Insert an image to any position in the list from the specified source.
- Move
- Moves the specified image to a new position within the list.
- Replace | ReplaceIcon | ReplaceMasked
- Replace specific stored images from the specified source.
Stored Image Properties
- ColorDepth
- Specifies the pixel format for images.
- CompressData
- Allows you to compress images.
- GetImage | GetImageInfo | GetMask
- Return image and transparency mask bitmaps that correspond to stored images.
- GetKeywords | GetSourceFileName
- Return optional keywords and source file paths for individual images.
- Resize
- Specify the dimensions of stored images.
- SourceDPI
- Specifies the target DPI for images.
- SupportsPalette
- Allows you to identify if individual images support palettes. Only vector images support palettes.
- Width | Height | SetSize | Resize
- Specify the dimensions of stored images.
Skin Palette-Related Settings
- UseDisabledSkinPaletteForSVG | UseEnabledSkinPaletteForSVG
- Specify if the active vector skin palette affects stored SVG glyphs.
Image Draw APIs
- AlphaBlending
- Allows you to ignore alpha channel information for image draw operations.
- Draw | DrawOverlay
- Draw stored images on the target canvas.
General-Purpose API Members
- BeginUpdate | EndUpdate | CancelUpdate
- Allow you to avoid excessive listener updates to improve performance.
- Change
- Sends content change notifications to image list listeners and raises the OnChange event.
- GetPixelFormat
- Returns the pixel format of the image list by its handle.
- Handle
- Specifies the image list handle. The list deletes all stored images if you assign a new handle to this property.
- IsEquals
- Compares the current image list with another image list.
- LoadFromFile | LoadFromStream | SaveToFile | SaveToStream
- Allow you to store the image list state in a file or stream.