HintStyle.ArgumentLineStyle Property
Gets or sets the options that configure the argument line appearance for the crosshair hint. This is a bindable property.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
Declaration
public CrosshairLineStyle ArgumentLineStyle { get; set; }Property Value
| Type | Description |
|---|---|
| CrosshairLineStyle | An object that stores appearance settings of the argument line. |
Remarks
Tooltips are the default display of the ChartView hints. To customize tooltips, refer to the TooltipHintBehavior class.
To set the chart hints to crosshair cursor behavior, set the Hint.Behavior property to the CrosshairHintBehavior object.
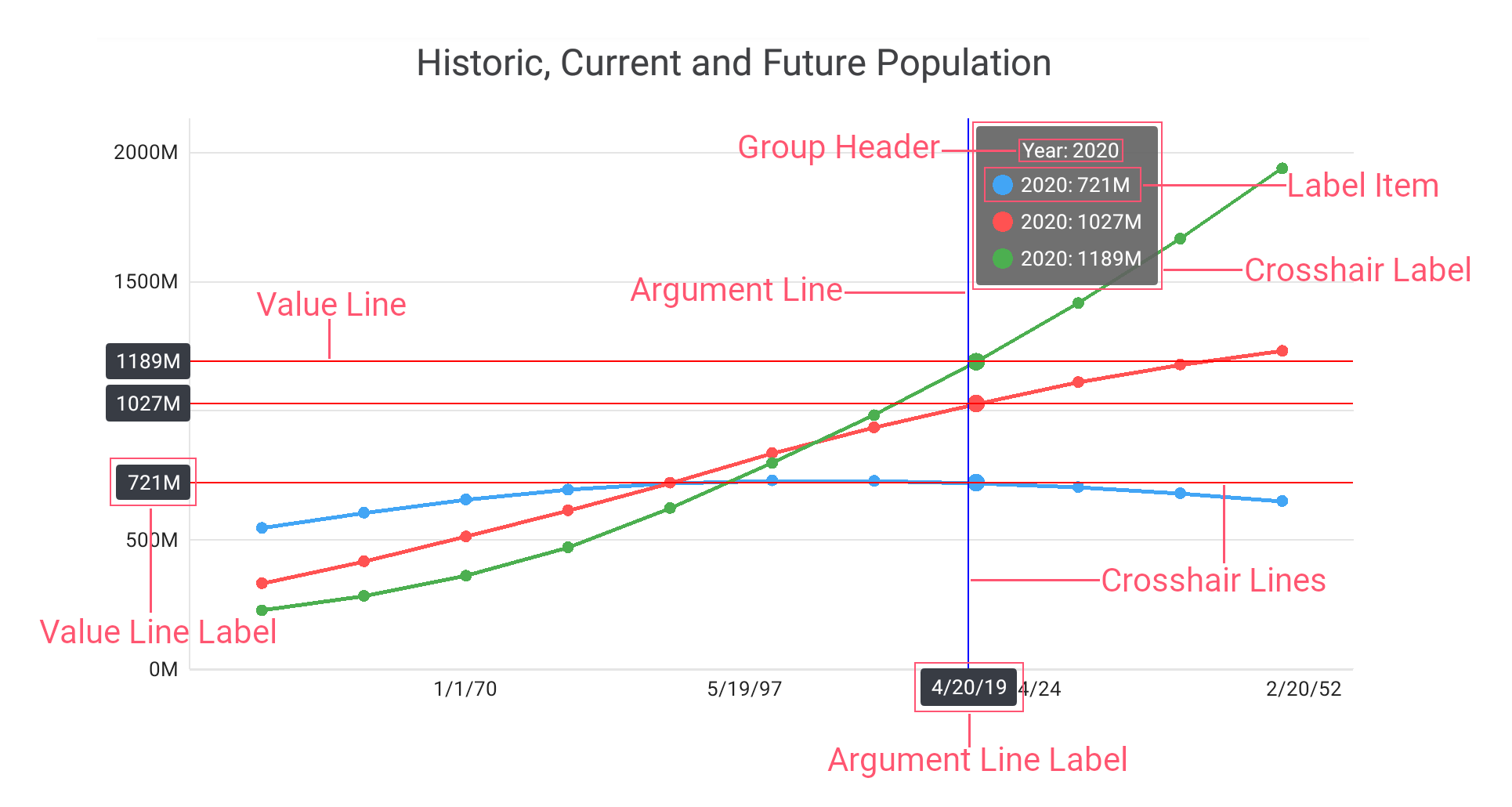
A crosshair cursor is a pair of intersecting horizontal and vertical lines (value line and argument line) with the corresponding axis labels at the end of these lines. You can use the corresponding properties of the CrosshairHintBehavior object to show or hide these lines and their labels, and the hint style ArgumentLineStyle and ValueLineStyle properties to customize their appearance.
<dxc:ChartView>
<dxc:ChartView.Hint>
<dxc:Hint Enabled="True">
<!--...-->
<dxc:Hint.Behavior>
<dxc:CrosshairHintBehavior
GroupHeaderTextPattern="{} Year: {A$YYYY}"
ValueLineVisible="False"
ValueLabelVisible="False"
MaxSeriesCount="3" />
</dxc:Hint.Behavior>
</dxc:Hint>
</dxc:ChartView.Hint>
</dxc:ChartView>
Example
This example sets the ChartView hint behavior to crosshair, and how to specify the crosshair hint properties.
- Set the ChartView.Hint property to the Hint object, with the Enabled property set to True.
- Assign the CrosshairHintBehavior object to the Hint.Behavior property. Specify the GroupHeaderTextPattern and MaxSeriesCount properties to manage the crosshair cursor label content.
- Create a new HintStyle object and assign it to the Hint.Style property to customize the hint appearance.
Assign the CrosshairLineStyle class instance with specified LabelBackgroundColor, Stroke, and TextStyle properties to the
HintStyle.ArgumentLineStyleand HintStyle.ValueLineStyle properties to modify appearance of the hint lines and hint labels.
<dxc:ChartView.Hint>
<dxc:Hint Enabled="True">
<!--...-->
<dxc:Hint.Behavior>
<dxc:CrosshairHintBehavior
GroupHeaderTextPattern="{} Year: {A$YYYY}"
MaxSeriesCount="3" />
</dxc:Hint.Behavior>
<dxc:Hint.Style>
<dxc:HintStyle>
<dxc:HintStyle.ArgumentLineStyle>
<dxc:CrosshairLineStyle LabelBackgroundColor="#383c44"
Stroke="Blue">
<dxc:CrosshairLineStyle.TextStyle>
<dxc:TextStyle Color="White"
Size="30"/>
</dxc:CrosshairLineStyle.TextStyle>
</dxc:CrosshairLineStyle>
</dxc:HintStyle.ArgumentLineStyle>
<dxc:HintStyle.ValueLineStyle>
<dxc:CrosshairLineStyle LabelBackgroundColor="#383c44"
Stroke="Red">
<dxc:CrosshairLineStyle.TextStyle>
<dxc:TextStyle Color="White"
Size="30"/>
</dxc:CrosshairLineStyle.TextStyle>
</dxc:CrosshairLineStyle>
</dxc:HintStyle.ValueLineStyle>
</dxc:HintStyle>
</dxc:Hint.Style>
</dxc:Hint>
</dxc:ChartView.Hint>