AreaSeriesBase.Style Property
Gets or sets the series appearance settings. This is a bindable property.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
#Declaration
public AreaSeriesStyle Style { get; set; }#Property Value
| Type | Description |
|---|---|
| Area |
An object that stores area series appearance settings. |
#Remarks
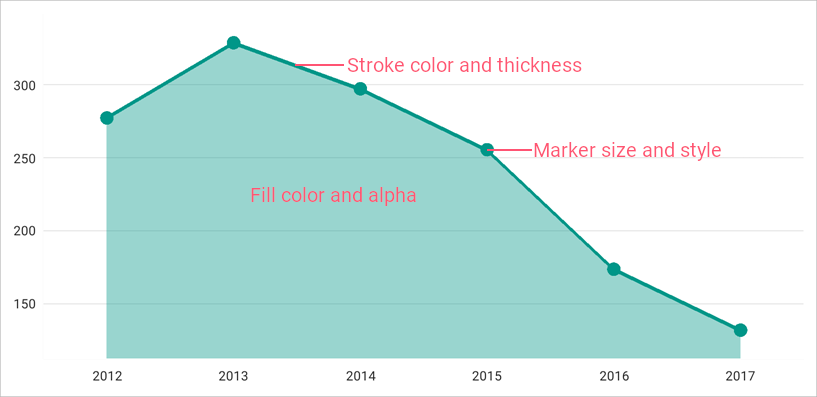
Assign an AreaSeriesStyle object to the Style property of the area series. Use this object’s properties to customize the following:
- series line: Stroke, StrokeThickness
- area: Fill, Alpha
- point markers: MarkerSize, MarkerStyle

<dxc:AreaSeries MarkersVisible="true">
<!--Series Data-->
<dxc:AreaSeries.Style>
<dxc:AreaSeriesStyle Stroke="#009688" StrokeThickness="3"
Fill="#009688" Alpha="0.4"
MarkerSize="10">
<dxc:AreaSeriesStyle.MarkerStyle>
<dxc:MarkerStyle Fill="#009688"/>
</dxc:AreaSeriesStyle.MarkerStyle>
</dxc:AreaSeriesStyle>
</dxc:AreaSeries.Style>
</dxc:AreaSeries>
You can also use point and segment colorizers to paint series points in different colors and apply color gradients to the series line and area segments.
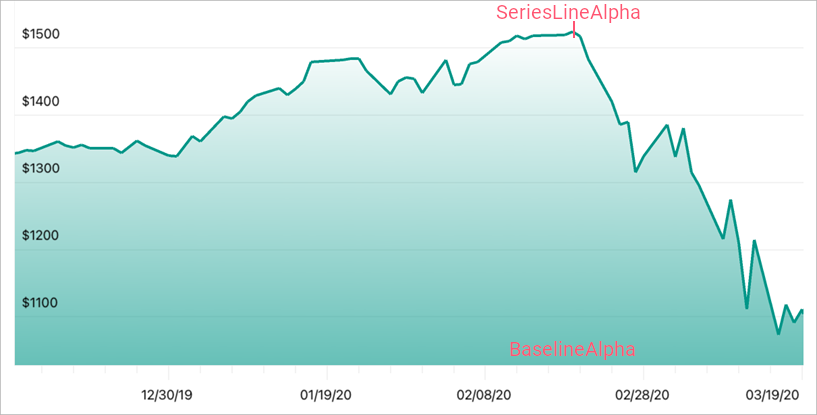
#Transparency Gradient
You can apply a transparency gradient to the area fill color. To do this, assign a TransparencyGradient object to the AreaSeriesStyle.FillEffect property and specify alpha channels that define how the visible area color intensity changes from the baseline to the series line. This setting has a higher priority than Alpha.

<dxc:AreaSeries>
<!--Series Data-->
<dxc:AreaSeries.Style>
<dxc:AreaSeriesStyle Fill="#009688">
<dxc:AreaSeriesStyle.FillEffect>
<dxc:TransparencyGradient BaselineAlpha="0.6" SeriesLineAlpha="0"/>
</dxc:AreaSeriesStyle.FillEffect>
</dxc:AreaSeriesStyle>
</dxc:AreaSeries.Style>
</dxc:AreaSeries>