ValidationSettings.Display Property
Specifies whether an editor renders an empty space for the error message initially or dynamically when the editor fails validation.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Display | Static | One of the numeration values. |
Available values:
| Name | Description | Image |
|---|---|---|
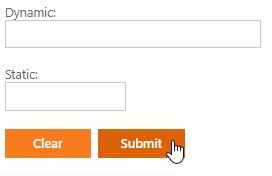
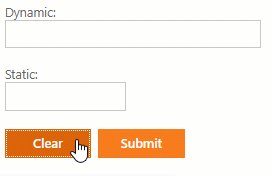
| Static | An editor initially renders an empty space reserved for the error message. |
|
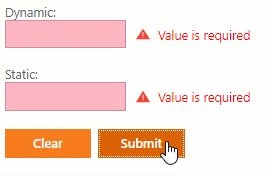
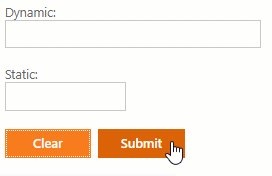
| Dynamic | An editor renders the space for the error message dynamically at the moment the editor fails validation. |
|
| None | No error message is displayed. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to Display |
|---|---|
| ASPxEdit |
|
| EditProperties |
|
Remarks

When an editor is displayed inside another control, for instance, is the ASPxGridView or ASPxFormLayout, set the Display property to Dynamic to not render the empty space (the validation error element) near the editor.
Grid Example

<dx:GridViewDataSpinEditColumn FieldName="UnitPrice">
<PropertiesSpinEdit DisplayFormatString="c" DisplayFormatInEditMode="true" MinValue="0" MaxValue="60000">
<ValidationSettings Display="Dynamic" RequiredField-IsRequired="true" />
</PropertiesSpinEdit>
</dx:GridViewDataSpinEditColumn>
settings.CellEditorInitialize = (s, e) ={
ASPxEdit editor = (ASPxEdit)e.Editor;
editor.ValidationSettings.Display = Display.Dynamic;
};
Form Layout Example

<dx:LayoutGroup Caption="Personal Information" ColCount="2">
<Items>
<dx:LayoutItem Caption="First Name" FieldName="FirstName">
<LayoutItemNestedControlCollection>
<dx:LayoutItemNestedControlContainer runat="server" SupportsDisabledAttribute="True">
<dx:ASPxTextBox ID="firstNameTextBox" runat="server" Width="100%">
<ValidationSettings RequiredField-IsRequired="true" Display="Dynamic" />
</dx:ASPxTextBox>
</dx:LayoutItemNestedControlContainer>
</LayoutItemNestedControlCollection>
</dx:LayoutItem>
<dx:LayoutItem Caption="Last Name" FieldName="LastName">
<LayoutItemNestedControlCollection>
<dx:LayoutItemNestedControlContainer runat="server" SupportsDisabledAttribute="True">
<dx:ASPxTextBox ID="lastNameTextBox" runat="server" Width="100%" />
</dx:LayoutItemNestedControlContainer>
</LayoutItemNestedControlCollection>
</dx:LayoutItem>
<dx:LayoutItem Caption="Birth Date" FieldName="BirthDate">
<LayoutItemNestedControlCollection>
<dx:LayoutItemNestedControlContainer runat="server" SupportsDisabledAttribute="True">
<dx:ASPxDateEdit ID="birthDateEdit" runat="server" />
</dx:LayoutItemNestedControlContainer>
</LayoutItemNestedControlCollection>
</dx:LayoutItem>
</Items>
</dx:LayoutGroup>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Display property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.

