Validation Error Message
- 2 minutes to read
Editors can display an error message when the validation logic fails. Use the ErrorDisplayMode property to specify the elements (text, image, or frame) to display in the message.
| Property value | Elements that error message contains | Image |
|---|---|---|
ImageWithText |
An error image and text. |  |
ImageWithTooltip |
An error image with a tooltip that displays the error text. |  |
Text |
An error text. |  |
None |
A frame. |  |
Display Mode
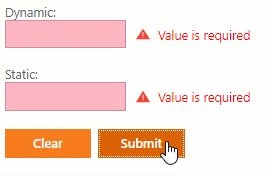
Use the Display property to specifies whether an editor renders an empty space for the error message initially or dynamically when the editor fails validation.

Customize Error Message Elements
You can use the following properties to customize the error message elements:
- ErrorFrameStyle
- Specifies the error frame appearance.
- ErrorImage
- Specifies the error image settings.
- ErrorText
- Specifies the default error text. If any specific validation type is used (such as the required field or regular expression validation) or a validation event is handled, the
ErrorTextproperty’s value can be overridden.
Error Text
The table below lists validation types and settings that allow you to specify a particular error text related to the error type.
| Validation type | Validation rule member | Error text property |
|---|---|---|
| Required value | IsRequired | RequiredField.ErrorText |
| Regular expression | ValidationExpression | RegularExpression.ErrorText |
| Mask | Mask | MaskSettings.ErrorText |
| Custom validation | ASPxClientEdit.Validation / ASPxEdit.Validation | ASPxEdit.ErrorText |
You can override the error text in validation events.
- On the client, set the errorText parameter of the ASPxClientEdit.Validation event.
- On the server, set the ErrorText parameter of the ASPxEdit.Validation event.
Enable Error Message
Editors render error message settings on the client in the following ways:
- The ASPxClientEdit.Validation or ASPxEdit.Validation event is handled.
- The ValidationSettings.RequiredField, ValidationSettings.RegularExpression, or the MaskSettings.Mask property is specified.
- The ASPxEdit.IsValid property is set to
false.
If you need to validate an editor without using any predefined validation capabilities, set the ValidationSettings.EnableCustomValidation property to true to force the editor to render the error message elements on the client side.
function OnAgeValidation(s, e) {
// your validation logic
}
<dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="170px" ClientInstanceName="tbAge">
<ValidationSettings ValidateOnLeave="False" EnableCustomValidation="True" />
</dx:ASPxTextBox>
<dx:ASPxButton ID="btnValidate" runat="server" AutoPostBack="False" Text="Validate">
<ClientSideEvents Click="OnAgeValidation" />
</dx:ASPxButton>
Native Mode
If an editor’s Native property is set to true, the editor is rendered in native mode as a standard HTML element. In this case, the editor is painted in browser’s native style and its appearance depends on the browser settings only. The style settings, such as ErrorDisplayMode or ErrorFrameStyle are not in effect.