NavBarGroupCollection.Add(String) Method
Adds a new group to the collection and specifies the group’s display text.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| text | String | A String value specifying the group’s display text. Initializes the group’s NavBarGroup.Text property. |
Returns
| Type | Description |
|---|---|
| NavBarGroup | A NavBarGroup object representing the newly created group. |
Remarks
Use the Add method to add a new group with the specified setting to the NavBarGroupCollection object.
Example
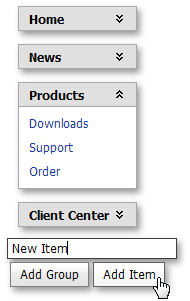
The code sample below demonstrates how to populate an ASPxNavBar control with groups and items manually, in unbound mode. The image below shows the result.

protected void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
CreateNavBar();
}
}
//Create NavBar initial structure.
void CreateNavBar() {
string[] GroupTexts = { "Home", "News", "Products", "Client Center" };
foreach (string Text in GroupTexts) {
MyASPxNavBar.Groups.Add(Text);
}
MyASPxNavBar.Groups.FindByText("News").Items.Add("Subscriptions");
NavBarItem[] ProductsItems = {
new NavBarItem("Downloads"),
new NavBarItem("Support"),
new NavBarItem("Order")
};
MyASPxNavBar.Groups.FindByText("Products").Items.Add(ProductsItems);
}
//Add a new group
protected void btnAddGroup_Click(object sender, EventArgs e) {
if (tbItemName.Text != "") {
MyASPxNavBar.Groups.Add(tbItemName.Text);
}
}
//Add a new item
protected void btnAddItem_Click(object sender, EventArgs e) {
if ((MyASPxNavBar.ActiveGroup != null) && (tbItemName.Text != "")) {
MyASPxNavBar.ActiveGroup.Items.Add(tbItemName.Text);
}
}
See Also