ListBoxColumn.FieldName Property
Gets or sets the name of the database field assigned to the current column.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A String value that specifies the name of a data field. |
Remarks
To specify the text which is displayed within the column’s header, use the WebColumnBase.Caption property.
Example

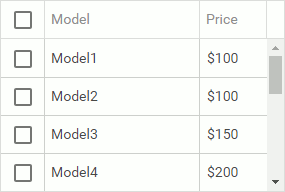
<dx:ASPxListBox ID="lbModels" SelectionMode="CheckColumn" EnableSelectAll="true" DataSourceID="PhoneModels" ValueField="ID" ValueType="System.String" ... >
<CaptionSettings Position="Top" />
<Columns>
<dx:ListBoxColumn FieldName="Name" Caption="Model" Width="100%" />
<dx:ListBoxColumn FieldName="Price" Width="50px" />
</Columns>
</dx:ASPxListBox>
<asp:XmlDataSource ID="PhoneModels" DataFile="~/App_Data/PhoneModels.xml" XPath="//Model" runat="server" />
<PhoneModels>
<Model ID="1" Name="Model1" Price="$100" ... ></Model>
<Model ID="2" Name="Model2" Price="$100" ... ></Model>
<Model ID="3" Name="Model3" Price="$150" ... ></Model>
<Model ID="4" Name="Model4" Price="$200" ... ></Model>
<Model ID="5" Name="Model5" Price="$200" ... ></Model>
...
</PhoneModels>
For a full example, see List Box with Multiple Selection demo.
Example
The following example demonstrates how to use the ASPxAutoCompleteBoxBase.TextFormatString property for a ASPxComboBox which contains several columns. The text of the selected ASPxComboBox item displayed within the input box is formatted by the ASPxAutoCompleteBoxBase.TextFormatString property. This property value is specified with respect to the selected ASPxRadioButtonList item. The complete sample project is available in the DevExpress Code Central database at E1331.
...
<script runat="server">
protected void ASPxRadioButtonList1_SelectedIndexChanged(object sender, EventArgs e) {
if (ASPxRadioButtonList1.SelectedIndex == 0) {
ASPxComboBox1.TextFormatString = "{0} {1}, {2} Company";
}
if (ASPxRadioButtonList1.SelectedIndex == 1) {
ASPxComboBox1.TextFormatString = "{1} {0}, {2} Company";
}
}
</script>
...
<dxe:ASPxRadioButtonList ID="ASPxRadioButtonList1" runat="server"
onselectedindexchanged="ASPxRadioButtonList1_SelectedIndexChanged"
ClientInstanceName="rbl">
<ClientSideEvents SelectedIndexChanged="function(s, e) {
e.processOnServer=true;
}" />
<Items>
<dxe:ListEditItem Text="FirstName LastName, Company" Value="Format1" />
<dxe:ListEditItem Text="LastName FirstName, Company" Value="Format2" />
</Items>
</dxe:ASPxRadioButtonList>
<br/>
<dxe:ASPxComboBox ID="ASPxComboBox1" runat="server"
DataSourceID="AccessDataSource1" EnableIncrementalFiltering="True"
TextFormatString="{0} {1}, {2} Company" ValueType="System.String" Width="450px">
<Columns>
<dxe:ListBoxColumn Caption="First Name" FieldName="FirstName"
Name="FirstName" />
<dxe:ListBoxColumn Caption="Last Name" FieldName="LastName" Name="LastName" />
<dxe:ListBoxColumn Caption="Company" FieldName="Company" Name="Company" />
</Columns>
</dxe:ASPxComboBox>
...