GridViewContextMenuItemCollection.Add(String, String) Method
Adds a new item with the specified settings to the end of the collection and returns the newly created object.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| text | String | A String value that specifies the item text. Initializes the item’s MenuItem.Text property. |
| name | String | A String value that specifies the created item’s name. Initializes the item’s MenuItem.Name property. |
Returns
| Type | Description |
|---|---|
| GridViewContextMenuItem | A GridViewContextMenuItem object that is the newly created item. |
Remarks
Use the Add method to add a new item with the specified settings to the GridViewContextMenuItemCollection object.
Example
The code sample below demonstrates how to provide the default grid context menu with two custom items. To add the items to the item collection, the ContextMenuInitialize event is used. On the client-side, the ASPxClientGridView.ContextMenuItemClick event is handled to respond to a custom item click.
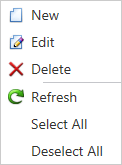
The image below demonstrates a context menu with the custom items.

<dx:ASPxGridView ID="MyGridView" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource" ClientInstanceName="myGrid" KeyFieldName="ProductID" OnContextMenuInitialize="MyGridView_ContextMenuInitialize">
<ClientSideEvents ContextMenuItemClick="function(s, e) {
switch(e.item.name) {
case 'SelectAll':
myGrid.SelectRows();
break;
case 'DeselectAll':
myGrid.UnselectRows();
break;
}
}" />
<Columns>
...
</Columns>
<SettingsBehavior AllowSelectByRowClick="True" />
<SettingsContextMenu Enabled="True">
</SettingsContextMenu>
</dx:ASPxGridView>
protected void MyGridView_ContextMenuInitialize(object sender, ASPxGridViewContextMenuInitializeEventArgs e) {
e.ContextMenu.Items.Add("Select All", "SelectAll");
e.ContextMenu.Items.Add("Deselect All", "DeselectAll");
}