EditButton.Position Property
Gets or sets the button’s horizontal position within an editor.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| ButtonsPosition | Right | One of the ButtonsPosition enumeration values. |
Available values:
| Name | Description |
|---|---|
| Left | The button is anchored to the editor’s left edge. |
| Right | The button is anchored to the editor’s right edge. |
Example
This example demonstrates how to customize the collection of an editor’s edit buttons and how to change the DropDownButton position.
The default drop-down button’s position can be changed via the EditButton.Position property. Using this property, you can display the button at the left or at the right control side. To display the drop-down button at the custom position (between other edit buttons), hide the default button using the EditButton.Visible property. After that, you can create a custom drop-down button in the required place.
Note
To work properly, a control should have only one drop-down button: a default one or custom one (with a hidden default drop-down button).
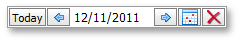
The code sample below demonstrates how to create a custom EditButtonCollection within the ASPxDateEdit control. The image below shows the result.

<dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Width="220px" ClientInstanceName="dateedit">
<ClientSideEvents ButtonClick="onButtonClick" />
<DropDownButton Visible="False">
</DropDownButton>
<Buttons>
<dx:EditButton Text="Today" Position="Left" ToolTip="Today">
</dx:EditButton>
<dx:EditButton Position="Left" ToolTip="Previous day">
<Image Url="~/Left.png">
</Image>
</dx:EditButton>
<dx:EditButton ToolTip="Next day">
<Image Url="~/Right.png">
</Image>
</dx:EditButton>
<dx:DropDownButton ToolTip="Show calendar">
<Image Url="~/Calendar.png">
</Image>
</dx:DropDownButton>
<dx:EditButton ToolTip="Clear">
<Image Url="~/Clear.png">
</Image>
</dx:EditButton>
</Buttons>
</dx:ASPxDateEdit>
function onButtonClick (s, e) {
var date = dateedit.GetDate();
switch (e.buttonIndex) {
case 0:
var today = new Date();
dateedit.SetDate(today);
break;
case 1:
date.setDate(date.getDate() - 1);
dateedit.SetDate(date);
break;
case 2:
date.setDate(date.getDate() + 1);
dateedit.SetDate(date);
break;
case 4:
dateedit.SetValue(null);
};
}