DateEditRangeSettings.StartDateEditID Property
Gets or sets the ID of an ASPxDateEdit control that will be used to specify the start date of a range.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A string value specifying the ID of an ASPxDateEdit control. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to StartDateEditID |
|---|---|
| ASPxDateEdit |
|
| DateEditProperties |
|
Remarks
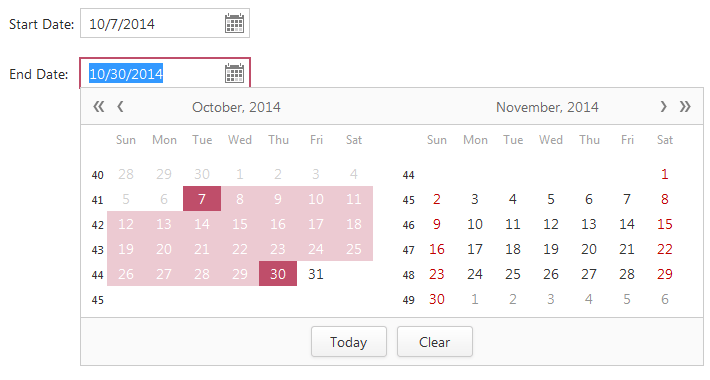
The ASPxDateEdit control provides the capability to select a date range. To implement this functionality, two ASPxDateEdit controls should be used: for specifying the start and the end date of the range. To link two editors, set the StartDateEditID property of the second editor (end-date editor) to a value specifying the ID of the first editor (start-date editor).
<dx:ASPxDateEdit ID="deStart" ClientInstanceName="deStart" runat="server" Caption="Start Date">
</dx:ASPxDateEdit>
<dx:ASPxDateEdit ID="deEnd" ClientInstanceName="deEnd" runat="server" Caption="End Date">
<DateRangeSettings StartDateEditID="deStart"></DateRangeSettings>
</dx:ASPxDateEdit>

Note
The editor’s date range settings should be specified for the end-date ASPxDateEdit control. The properties specified for the start-date editor are not in effect.
When the Date Range Picker is used in DevExpress ASP.NET and MVC GridView using built-in editors, the StartDateEditID property can be specified using the FieldName property of the Start Edit column.
Web Forms approach:
<dx:GridViewDataDateColumn FieldName="StartDate">
</dx:GridViewDataDateColumn>
<dx:GridViewDataDateColumn FieldName="EndDate">
<PropertiesDateEdit>
<DateRangeSettings StartDateEditID="StartDate"/>
</PropertiesDateEdit>
</dx:GridViewDataDateColumn>
MVC approach:
...
settings.Columns.Add(column=> {
column.FieldName = "StartDate";
column.ColumnType = MVCxGridViewColumnType.DateEdit;
});
settings.Columns.Add(column =>
{
column.FieldName = "EndDate";
column.ColumnType = MVCxGridViewColumnType.DateEdit;
var dateProperties = column.PropertiesEdit as DateEditProperties;
dateProperties.DateRangeSettings.StartDateEditID = "StartDate";
});
...
Example
This example demonstrates how to implement a date range picker in ASPxGridView using a column’s field name.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e) {
grid.DataSource = Enumerable.Range(0, 10).Select(x => new SomeData { ProductID = x, StartDate = DateTime.Now, EndDate = DateTime.Now });
grid.DataBind();
}
protected void grid_RowUpdating(object sender, DevExpress.Web.Data. ASPxDataUpdatingEventArgs e) {
e.Cancel = true;
}
protected void grid_RowInserting(object sender, DevExpress.Web.Data.ASPxDataInsertingEventArgs e) {
e.Cancel = true;
}
protected void grid_RowDeleting(object sender, DevExpress.Web.Data.ASPxDataDeletingEventArgs e) {
e.Cancel = true;
}
}
public class SomeData
{
public int ProductID { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
}