CalendarDayCellPreparedEventArgs.TextControl Property
Gets the text control contained within a processed day cell.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| WebControl | A WebControl object contained the cell text. |
Remarks
Use the TextControl property to customize the text appearance.
Example
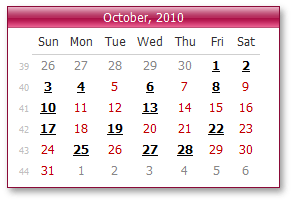
The code sample below demonstrates how you can handle the ASPxCalendar.DayCellInitialize and ASPxCalendar.DayCellPrepared events to conditionally change the manner with which you render calendar days within a single month. The image below shows the result.

using System.Xml;
using DevExpress.Web.ASPxEditors;
using System.Drawing;
public partial class ASPxCalendar_DayRender : Page {
XmlDocument xml;
protected void Page_Load(object sender, EventArgs e) {
this.xml = new XmlDocument();
this.xml.Load(MapPath("~/App_Data/CalendarNotes.xml"));
}
protected void ASPxCalendar_DayCellInitialize(object sender, CalendarDayCellInitializeEventArgs e) {
if(GetNoteNodes(e.Date).Count > 0) {
e.IsWeekend = false;
e.NavigateUrl = string.Format("javascript:ShowNotes('{0}')", GetDateString(e.Date));
} else {
e.IsWeekend = true;
}
}
protected void ASPxCalendar_DayCellPrepared(object sender, CalendarDayCellPreparedEventArgs e) {
if(GetNoteNodes(e.Date).Count > 0) {
e.TextControl.ForeColor = Color.Black;
e.TextControl.Font.Bold = true;
}
}
string GetDateString(DateTime date) {
return date.ToString("M/d/yyyy", CultureInfo.InvariantCulture);
}
XmlNodeList GetNoteNodes(DateTime date) {
return GetNoteNodes(GetDateString(date));
}
XmlNodeList GetNoteNodes(string dateString) {
return this.xml.SelectNodes(string.Format("//Notes/Note[@Date='{0}']", dateString));
}
...
}
See Also