ASPxCalendar.DayCellInitialize Event
Occurs on the server side before a day cell has been created.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The DayCellInitialize event's data class is CalendarDayCellInitializeEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Date | Gets the cell processed in the calendar. Inherited from CalendarPickerViewCellEventArgs. |
| DisplayText | Gets or sets the processed day cell’s display text. |
| EncodeHtml | Gets or sets a value that specifies whether the cell display text keeps any of its values that are HTML as HTML, or instead, strips out the HTML markers. |
| IsOtherMonthDay | Gets a value that indicates whether the processed date is in a month other than the month displayed in the calendar. Inherited from CalendarDayEventArgs. |
| IsOtherPeriodDate | Returns the value that specifies whether the processed cell doesn’t refer to the current period (month, year, century). Inherited from CalendarPickerViewCellEventArgs. |
| IsSelected | Gets whether the cell has been selected. Inherited from CalendarPickerViewCellEventArgs. |
| IsWeekend | Gets or sets a value that indicates whether the processed date is a weekend day. |
| NavigateUrl | Gets or sets a URL that defines the navigation location for the date hyperlink. |
| NavigateUrlTarget | Gets or sets the window or frame for which to target the contents of the URL associated with the day cell via the CalendarDayCellInitializeEventArgs.NavigateUrl property. |
Remarks
Write a DayCellInitialize event handler to specify whether the processed day is a weekend day (CalendarDayCellInitializeEventArgs.IsWeekend), change the day text (CalendarDayCellInitializeEventArgs.DisplayText), or set the cell’s hyper link (CalendarDayCellInitializeEventArgs.NavigateUrl) and a target (CalendarDayCellInitializeEventArgs.NavigateUrlTarget).
Other event parameter’s properties can be used to get additional information about the processed day.
Example
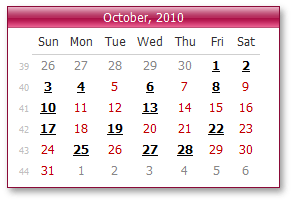
The code sample below demonstrates how you can handle the ASPxCalendar.DayCellInitialize and ASPxCalendar.DayCellPrepared events to conditionally change the manner with which you render calendar days within a single month. The image below shows the result.

using System.Xml;
using DevExpress.Web.ASPxEditors;
using System.Drawing;
public partial class ASPxCalendar_DayRender : Page {
XmlDocument xml;
protected void Page_Load(object sender, EventArgs e) {
this.xml = new XmlDocument();
this.xml.Load(MapPath("~/App_Data/CalendarNotes.xml"));
}
protected void ASPxCalendar_DayCellInitialize(object sender, CalendarDayCellInitializeEventArgs e) {
if(GetNoteNodes(e.Date).Count > 0) {
e.IsWeekend = false;
e.NavigateUrl = string.Format("javascript:ShowNotes('{0}')", GetDateString(e.Date));
} else {
e.IsWeekend = true;
}
}
protected void ASPxCalendar_DayCellPrepared(object sender, CalendarDayCellPreparedEventArgs e) {
if(GetNoteNodes(e.Date).Count > 0) {
e.TextControl.ForeColor = Color.Black;
e.TextControl.Font.Bold = true;
}
}
string GetDateString(DateTime date) {
return date.ToString("M/d/yyyy", CultureInfo.InvariantCulture);
}
XmlNodeList GetNoteNodes(DateTime date) {
return GetNoteNodes(GetDateString(date));
}
XmlNodeList GetNoteNodes(string dateString) {
return this.xml.SelectNodes(string.Format("//Notes/Note[@Date='{0}']", dateString));
}
...
}