ASPxListBox.CustomFiltering Event
Fires before the server-side filtering is executed.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CustomFiltering event's data class is ListEditCustomFilteringEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| CustomHighlighting | Specifies rules according to which the editor highlights the filtered items. |
| Filter | Gets the filter string. |
| FilterExpression | Specifies the filter expression. |
Remarks
Use the CustomFiltering event to implement custom filtering logic. The CustomFiltering event is reraised if items are loaded on a callback when scrolling.
Use the ListEditCustomFilteringEventArgs.FilterExpression property to specify the filter expression based on the Criteria Operator syntax. If the ListEditCustomFilteringEventArgs.FilterExpression property is not specified, the “Contains/Starts with” comparison operator is used by default.
If the ListEditCustomFilteringEventArgs.CustomHighlighting property is not set, the CustomFiltering event highlights the first occurrence of the search text typed in the editor’s filtering area (regardless of the ListEditCustomFilteringEventArgs.FilterExpression property). Use the ListEditCustomFilteringEventArgs.CustomHighlighting property to specify the custom highlighting logic. Refer to this property description for more information.
Note
The CustomFiltering event is not in effect in the following cases:
- The ListBoxFilteringSettings.ShowSearchUI is set to
false. - The ASPxListBox.EnableCallbackMode property is set to
false.
The following example illustrates how to use the CustomFiltering event to filter the list box items by several words through multiple columns.
<dx:ASPxListBox ID="ASPxListBox1" runat="server" Width="400" Height="200" DataSourceID="SqlDataSource1" EnableCallbackMode="true"
ValueType="System.String" OnCustomFiltering="ASPxListBox1_CustomFiltering" Theme="Office365">
<FilteringSettings ShowSearchUI="true" />
<Columns>
<dx:ListBoxColumn FieldName="CompanyName" Width="100%" />
<dx:ListBoxColumn FieldName="Country" Width="70px" />
</Columns>
</dx:ASPxListBox>
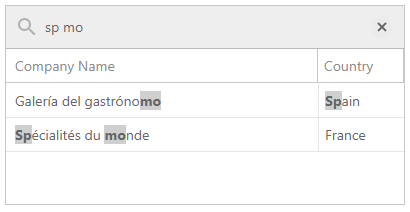
The result: