Filter Control
- 2 minutes to read
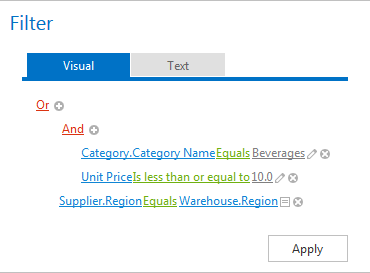
The ASPxFilterControl is a stand-alone control that allows users to build filter criteria. It does not require SQL syntax and does not have limitations regarding the complexity of the filter conditions. With the ASPxFilterControl, you can construct multiple filter expressions, combined by any logical operator, and apply them to controls or to a data source.

The ASPxFilterControl offers the following features:
Rich end-user capabilities
See the following topic for more information: ASPxFilterControl: End-User Capabilities.
Appearance customization
The ASPxFilterControl allows you to customize the appearance of individual elements and manage the control’s appearance. Each style property has a number of attributes that allow you to customize element appearance. These attributes include: colors, fonts, borders, text attributes, and more.
Method Description FilterControlStyles.GroupType Gets the style settings that define the combining operator appearance. FilterControlStyles.ImageButton Gets the style settings that define the add and remove buttons appearance. FilterControlStyles.Operation Gets the style settings that define the comparison operator appearance. FilterControlStyles.PropertyName Gets the style settings that define the field name appearance. FilterControlStyles.Table Gets the style settings that define the filter area appearance. FilterControlStyles.Value Gets the style settings that define the criteria value appearance. Expression Validation
Use the IsFilterExpressionValid method to validate the filter expression. This method is available on both the client and server sides. This method checks whether end users entered all the required criteria values.
You can define validation settings for each column separately. See the following help topic to learn more: Validation.
Full-featured client-side API
The ASPxClientFilterControl object is the client-side equivalent of ASPxFilterControl. This object exposes the control’s comprehensive client-side API.
Use the following methods to work with editor values.
Method Description ASPxClientFilterControl.Apply Applies a filter constructed by an end-user. ASPxClientFilterControl.GetAppliedFilterExpression Returns the applied filter expression. ASPxClientFilterControl.GetEditor Returns the editor used to edit the specified values. ASPxClientFilterControl.GetFilterExpression Returns the filter expression. ASPxClientFilterControl.IsFilterExpressionValid Returns a value indicating whether the filter expression being currently composed on the client side is valid - all expression conditions are filled. ASPxClientFilterControl.Reset Resets the current filter expression to a previously applied filter expression.