Filter Control
- 3 minutes to read
This topic contains the following sections:
- How to invoke the filter control
- How to specify visibility of filter control elements
- Visibility of filter operators
The filter control allows end users to build complex filter criteria with multiple filter conditions combined with logical operators.

How to Invoke the Filter Control
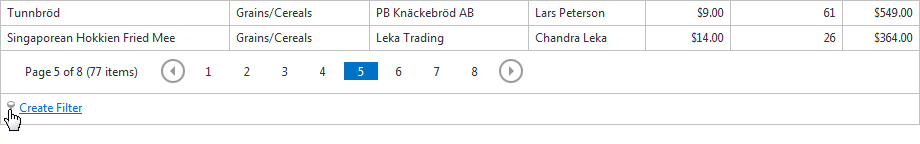
Click the filter image or filter expression displayed in the filter bar. The ASPxGridSettings.ShowFilterBar property defines the visibility of this bar.

You can set the ASPxGridSettings.ShowFilterBar property to the following values:
- Hidden - The filter bar is always hidden.
- Visible - The filter bar is always visible.
- Auto - The filter bar is visible when grid data is filtered (for example, by the filter row or header filter).
Use the following methods to show and hide the filter control in code:
| Action | Client-side methods | Server-side methods |
|---|---|---|
| Show | ASPxClientGridView.ShowFilterControl | ASPxGridBase.ShowFilterControl |
| Hide | ASPxClientGridView.CloseFilterControl | ASPxGridBase.HideFilterControl |
How to Specify Visibility of Filter Control Elements
Column Visibility
The filter control allows end users to create a filter criteria for visible grid columns only (the default setting). Set the ASPxGridFilterControlSettings.ShowAllDataSourceColumns property to true to display all data source columns in the filter control.
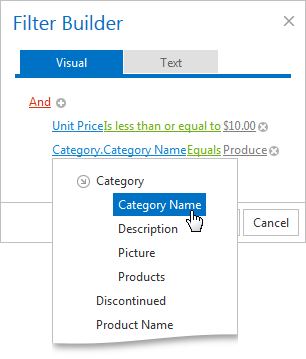
The filter control can display hierarchical columns if the ASPxGridFilterControlSettings.AllowHierarchicalColumns property is set to true. In this case, you can use the ASPxGridFilterControlSettings.MaxHierarchyDepth property to limit the maximum hierarchy depth level.

Tab Visibility
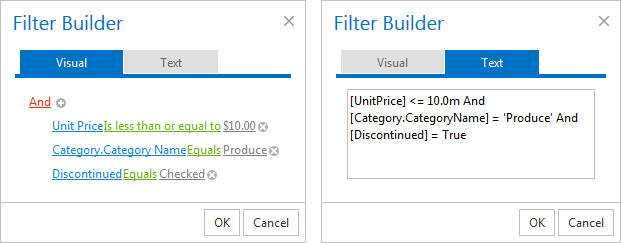
End users can use the UI (the Visual tab) to create the filter criteria or enter this criteria as text (the Text tab). The content of the tabs is automatically synchronized. Set the ASPxGridFilterControlSettings.ViewMode property to VisualAndText to enable the Text tab.

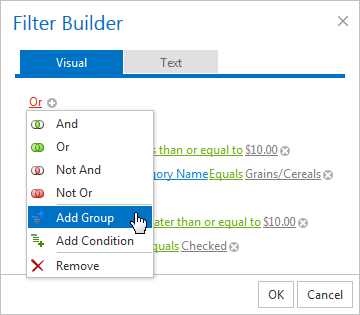
Group Operator Visibility
Use the ASPxGridFilterControlSettings.GroupOperationsVisibility property to specify the visibility of group operators displayed in the drop-down menu.

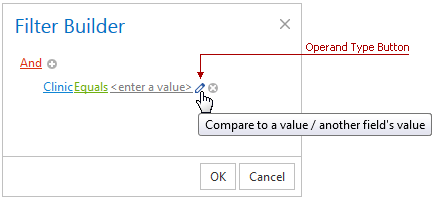
Operand Type Button Visibility
The operand type button allows end users to switch a filter condition between two modes: one mode compares a field’s value to a value, and the other mode compares a field’s value to another field’s value. Set the ASPxGridFilterControlSettings.ShowOperandTypeButton property to true to display the operand type button.

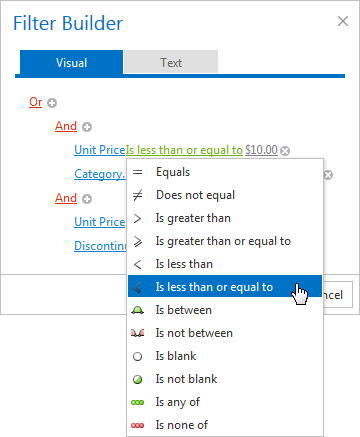
Visibility of Filter Operators
The filter control drop-down window displays different comparison operators based on the column data type. The table below lists comparison operator visibility for different column types.
| Filter Comparison Operator | String Column[1] | ComboBox Column | Binary Image Column | Date Column | Other Type Column (Numbers, etc.) |
|---|---|---|---|---|---|
| Equals | yes | yes (default value) | no | yes (default value) | yes |
| Does not equal | yes | yes | no | yes | yes |
| Is greater than | yes | no | no | yes | yes (default value) |
| Is greater than or equal to | yes | no | no | yes | yes |
| Is less than | yes | no | no | yes | yes |
| Is less than or equal to | yes | no | no | yes | yes |
| Is between | yes | no | no | yes | yes |
| Is not between | yes | no | no | yes | yes |
| Contains | yes | no | no | no | no |
| Does not contain | yes | no | no | no | no |
| Begins with | yes (default value) | no | no | no | no |
| Ends with | yes | no | no | no | no |
| Is like | yes | no | no | no | no |
| Is not like | yes | no | no | no | no |
| Is blank | yes | yes | no | yes | yes |
| Is not blank | yes | yes | yes (default value) | yes | yes |
| Is any of | yes | yes | yes | yes | yes |
| Is none of | yes | yes | no | yes | yes |
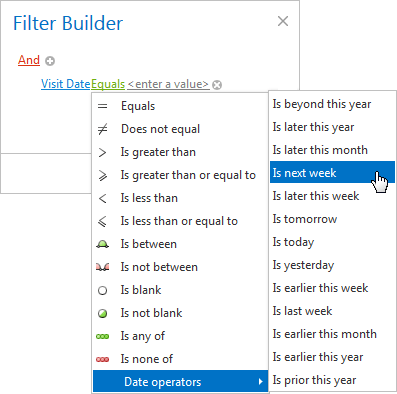
| Date operators[2] | no | no | no | yes | no |

-
A string column is a column containing string values or a column whose GridDataColumnSettings.FilterMode property is set to DisplayText.
-
For date columns, the filter control displays an additional list of date operators.