ASPxCardViewAdaptivitySettings.BreakpointsLayoutSettings Property
Gets the settings related to the Breakpoints layout mode.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| ASPxCardViewBreakpointsLayoutSettings | An ASPxCardViewBreakpointsLayoutSettings object that contains the settings. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to BreakpointsLayoutSettings |
|---|---|---|
| ASP.NET MVC Extensions | CardViewSettings |
|
| ASP.NET Web Forms Controls | ASPxCardView |
|
Remarks
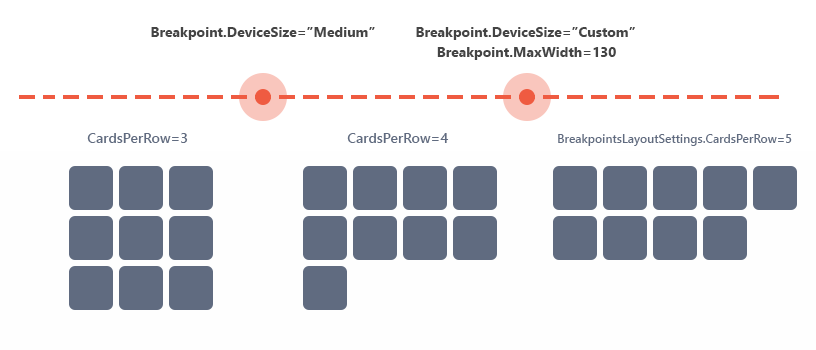
Use the BreakpointsLayoutSettings property to define how many cards the Card View displays in a row if there are no specified breakpoints for a given browser’s width.
The following example illustrates how to implement three different layout scenarios for different browser sizes (Small, Medium, Large):

CardView.Settings.LayoutMode = Layout.Breakpoints;
CardView.SettingsAdaptivity.BreakpointsLayoutSettings.CardsPerRow = 5;
CardView.SettingsAdaptivity.BreakpointsLayoutSettings.Breakpoints.AddRange(new List<CardViewBreakpoint>() {
new CardViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Small, CardsPerRow = 3 },
new CardViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, CardsPerRow = 4 },
});
Concept
Online Demo
See Also