ASPxAutoCompleteBoxBase.DataSourceID Property
Specifies the ID of the control from which the editor gets data items.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| String | The ID of the data source control. |
Remarks
This topic demonstrates how to create an editor and bind it to a data source at design and runtime.
Design Time
Add ASPxComboBox to the form.
In design mode, invoke the control’s smart tag menu and select the <New data source…> command.

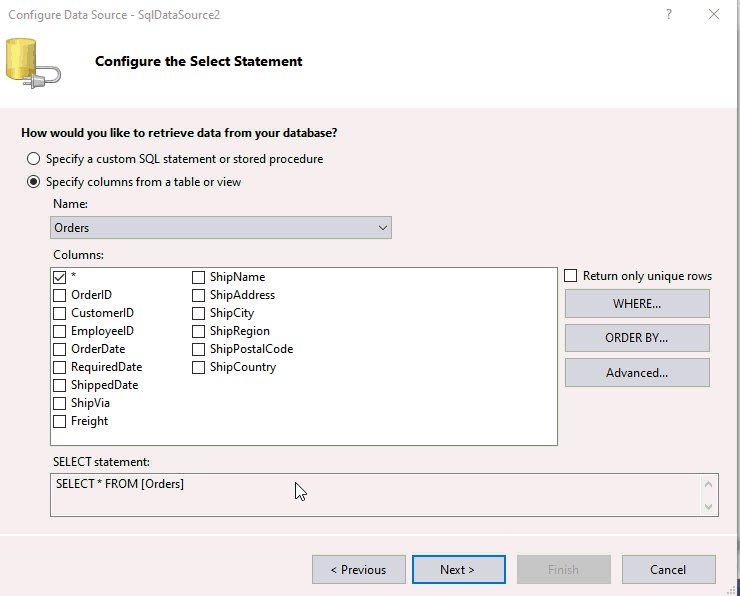
Choose a data source type and configure its options:
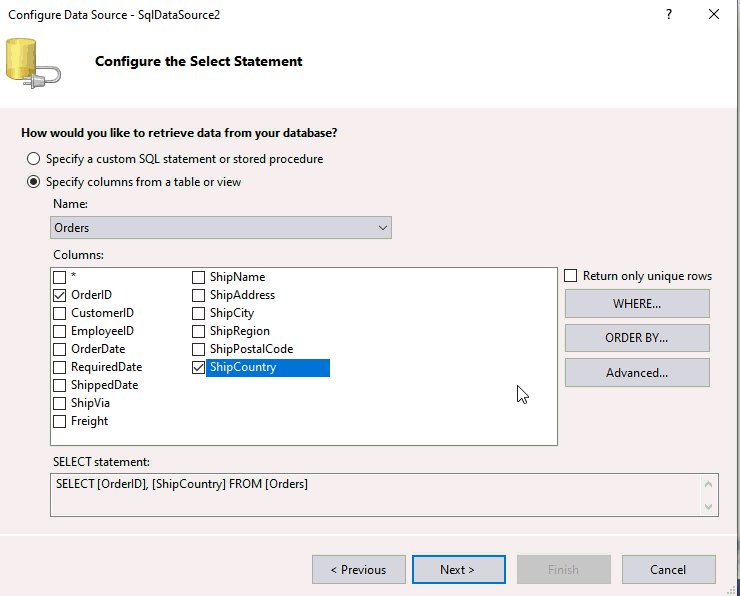
Specify the fields that you want to display in the ASPxComboBox control.
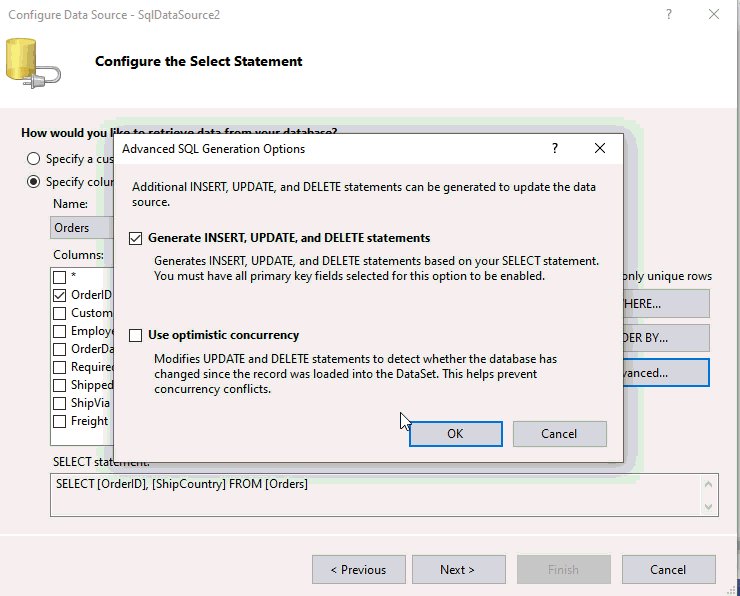
Click Advanced… and select the Generate INSERT, UPDATE, and DELETE statements check box to edit your data source in the web application.
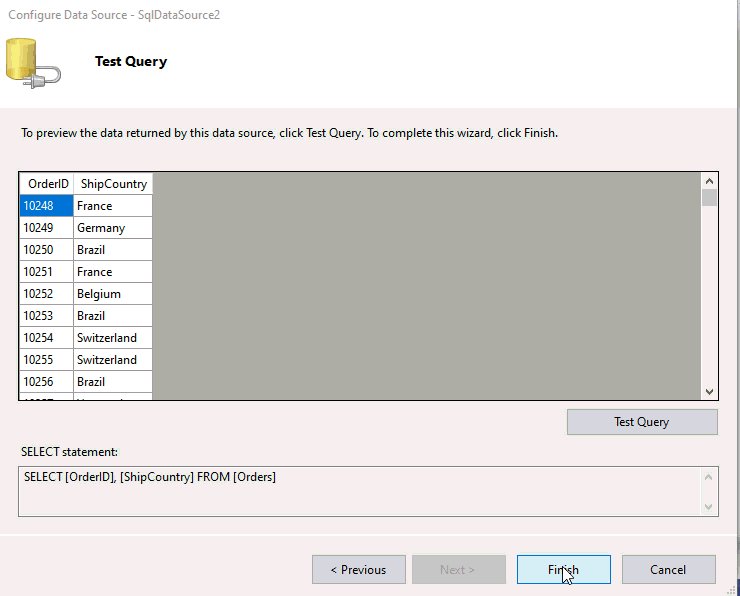
Click Test Query to preview the selected data.

Specify the ASPxComboBox.TextField and ASPxComboBox.ValueField properties.
The resulting code:
<form id="form1" runat="server">
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server" DataSourceID="SqlDataSource1" TextField="ShipCountry" ValueField="OrderID">
</dx:ASPxComboBox>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:nwindConnectionString2 %>" ProviderName="<%$ ConnectionStrings:nwindConnectionString2.ProviderName %>">
DeleteCommand="DELETE FROM [Orders] WHERE [OrderID] = @OrderID"
InsertCommand="INSERT INTO [Orders] ([ShipCountry]) VALUES (@ShipCountry)"
SelectCommand="SELECT [OrderID], [ShipCountry] FROM [Orders]"
UpdateCommand="UPDATE [Orders] SET [ShipCountry] = @ShipCountry WHERE [OrderID] = @OrderID">
<DeleteParameters>
<asp:Parameter Name="OrderID" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="ShipCountry" Type="String" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="ShipCountry" Type="String" />
<asp:Parameter Name="OrderID" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
</form>
Runtime
Create an instance of the ASPxComboBox object, specify its ID, and add this object to the form.
Create a connection to the data source file.
Specify the ASPxComboBox.DataSource, ASPxComboBox.TextField, and ASPxComboBox.ValueField properties.
Call the DataBind method to bind the control to the specified data source.
The resulting code:
protected void Page_Load(object sender, EventArgs e){
ASPxComboBox cb = new ASPxComboBox();
cb.ID = "Cities";
form1.Controls.Add(cb);
SqlDataSource ds = new SqlDataSource(@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=E:\nwind.mdb", "SELECT [City] FROM [Customers]");
ds.ProviderName = "System.Data.OleDb";
ds.ID = "ds";
form1.Controls.Add(ds);
cb.DataSourceID = "ds";
cb.TextField = "City";
cb.ValueField = "City";
cb.DataBind();
}
Bind to DateTime Data
ASPxComboBox does not support the System.DateTime value type (the ASPxComboBox.ValueType property), which does not allow you to bind the control directly to this data type. You should convert the DateTime data to data types suitable for the control.
Use one of the following techniques to bind the ASPxComboBox to a DateTime data source field:
Set the ASPxComboBox.ValueType property to System.Int32 and use ticks (DateTime.Ticks) as combo box item values instead of DateTime objects.
Set the ASPxComboBox.ValueType property to System.String and use dates as strings instead of DateTime objects.

<dx:ASPxComboBox ID="ASPxComboBox1" runat="server" DataSourceID="SqlDataSource1"
ValueType="System.String" TextFormatString="{1}">
<Columns>
<dx:ListBoxColumn FieldName="ProductName" />
<dx:ListBoxColumn FieldName="ShippedDate" />
</Columns>
</dx:ASPxComboBox>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ...></asp:SqlDataSource>
If ASPxGridView contains a combo box (as an editor inside a template or as a GridViewDataComboBoxColumn column’s editor), use an unbound column and employ any of the techniques described above.