GridControl.CustomRowFilterCommand Property
Gets or sets a command that uses custom rules to filter rows.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ICommand<RowFilterArgs> | A command that uses custom rules to filter rows. |
Remarks
Bind a command to the CustomRowFilterCommand property to maintain a clean MVVM pattern. The command works like a CustomRowFilter event handler and allows you to specify custom filter rules in a View Model.
Use the CustomRowFilterCommand property to apply a custom filter condition. The custom filter takes priority over the filter criteria applied in a column’s Drop-down Filter or the Automatic Filter Row.
To apply a custom filter condition, create a command that uses custom rules to filter rows and assign this command to the CustomRowFilterCommand property. You can use the RowFilterArgs.Item property to get the processed data source record or RowFilterArgs.SourceIndex property to get the record’s index in a data source. The RowFilterArgs.DefaultVisibility property returns the row’s visibility state based on the applied filter.
To hide or show a row, specify the RowFilterArgs.Visible property.
Note
The CustomRowFilterCommand property does not work in Server Mode.
Refer to the following help topic for more information: Filtering and Searching.
Example
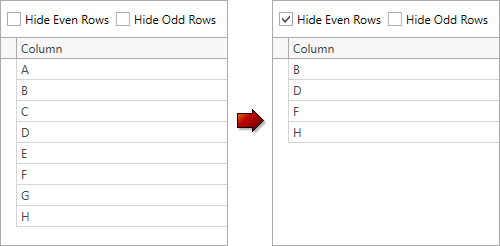
The following example demonstrates how to apply a custom filter condition to the GridControl:

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="36" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal">
<CheckBox Margin="7,0,7,0"
VerticalAlignment="Center"
Content="Hide Even Rows"
IsChecked="{Binding HideEvenItems}" />
<CheckBox VerticalAlignment="Center"
Content="Hide Odd Rows"
IsChecked="{Binding HideOddItems}" />
</StackPanel>
<dxg:GridControl Grid.Row="1"
AutoGenerateColumns="AddNew"
ItemsSource="{Binding Items}"
CustomRowFilterCommand="{Binding CustomRowFilterCommand}">
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"
ShowGroupPanel="False"
NavigationStyle="None" />
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
public class MainViewModel : ViewModelBase {
public bool HideEvenItems {
get { return GetValue<bool>(nameof(HideEvenItems)); }
set { SetValue(value, UpdateFiltrationLogic, nameof(HideEvenItems)); }
}
public bool HideOddItems {
get { return GetValue<bool>(nameof(HideOddItems)); }
set { SetValue(value, UpdateFiltrationLogic, nameof(HideOddItems)); }
}
public ICommand<RowFilterArgs> CustomRowFilterCommand {
get { return GetValue<ICommand<RowFilterArgs>>(nameof(CustomRowFilterCommand)); }
set { SetValue(value, nameof(CustomRowFilterCommand)); }
}
public ObservableCollection<object> Items { get; }
public MainViewModel() {
Items = new ObservableCollection<object>(GetItems());
UpdateFiltrationLogic();
}
static IEnumerable<object> GetItems() {
return new object[] { "A", "B", "C", "D", "E", "F", "G", "H" };
}
void UpdateFiltrationLogic() {
CustomRowFilterCommand = new DelegateCommand<RowFilterArgs>(CustomRowFilter);
}
void CustomRowFilter(RowFilterArgs args) {
if(HideOddItems && args.SourceIndex % 2 == 1)
args.Visible = false;
if(HideEvenItems && args.SourceIndex % 2 == 0)
args.Visible = false;
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CustomRowFilterCommand property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.