GridControl.CustomGroupDisplayTextCommand Property
Gets or sets a command that displays custom text in group rows.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ICommand<GroupDisplayTextArgs> | A command that displays custom text in group rows. |
Remarks
Bind a command to the CustomGroupDisplayTextCommand property to maintain a clean MVVM pattern. The command works like a CustomGroupDisplayText event handler and allows you to specify custom group row text in a View Model.
You can use the GridControl.CustomColumnGroupCommand property to specify the command that applies custom rules to group rows. In this instance, it may be useful to replace the default text displayed in group rows. To do this, follow the steps below:
- Create a command that displays custom text in the group rows.
- In the command, use the GroupDisplayTextArgs.Value property to get the default group row text and assign your custom text to the GroupDisplayTextArgs.DisplayText property.
- Assign the command to the CustomGroupDisplayTextCommand property.
Example
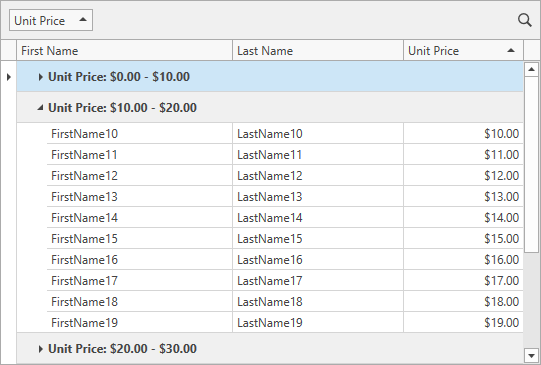
The following example shows how to apply custom rules to group rows. When you group data by the Unit Price column, rows in this column that have values between 0 and 10 are combined into a single group. Rows whose values fall between 10 and 20 are combined into another group, and so forth.

<dxg:GridControl ItemsSource="{Binding ListPerson}"
CustomColumnGroupCommand="{Binding CustomColumnGroupCommand}"
CustomGroupDisplayTextCommand="{Binding CustomGroupDisplayTextCommand}">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="FirstName" />
<dxg:GridColumn FieldName="LastName" />
<dxg:GridColumn FieldName="UnitPrice" SortMode="Custom" GroupIndex="0">
<dxg:GridColumn.EditSettings>
<dxe:SpinEditSettings DisplayFormat="c2" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" ShowGroupedColumns="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
public class MainViewModel : ViewModelBase {
// ...
[Command]
public void CustomColumnGroup(RowSortArgs args) {
if(args.FieldName != "UnitPrice")
return;
double x = Math.Floor(Convert.ToDouble(args.FirstValue) / 10);
double y = Math.Floor(Convert.ToDouble(args.SecondValue) / 10);
args.Result = x > 9 && y > 9 ? 0 : x.CompareTo(y);
}
[Command]
public void CustomGroupDisplayText(GroupDisplayTextArgs args) {
if(args.FieldName != "UnitPrice")
return;
string interval = IntervalByValue(args.Value);
args.DisplayText = interval;
}
// Gets the interval which contains the specified value.
private string IntervalByValue(object val) {
double d = Math.Floor(Convert.ToDouble(val) / 10);
string ret = string.Format("{0:c} - {1:c} ", d * 10, (d + 1) * 10);
if(d > 9)
ret = string.Format(">= {0:c} ", 100);
return ret;
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomGroupDisplayTextCommand property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.