Drop-down Filter
A column’s drop-down filter allows you to filter data at runtime. The drop-down filter displays a column’s unique values.
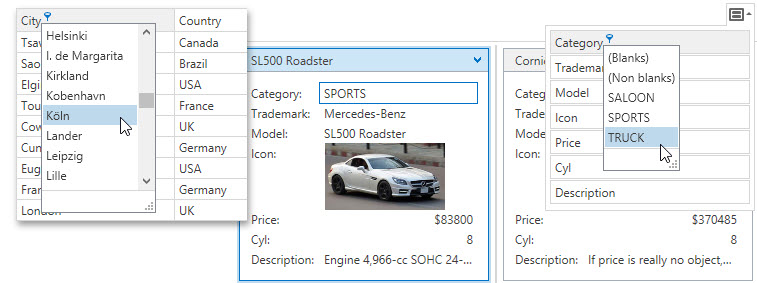
To filter data against a column, an end user should click the filter button ( ) in a column header and select any item(s):
) in a column header and select any item(s):

Availability
A user can invoke a column’s drop-down filter if the view’s DataViewBase.AllowColumnFiltering property is set to true. Grid columns contain the ColumnBase.AllowColumnFiltering property that allows you to override a view’s default behavior. You can also set a column’s ColumnBase.FilterPopupMode property to Disabled to hide the filter button from this column’s header. This option still allows users to filter this column’s data in the Filter Editor.
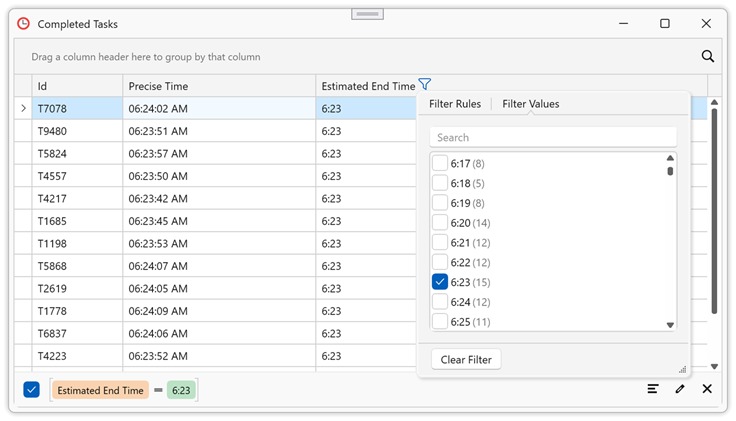
Rounding Seconds for TimeOnly Values
Within the drop-down filter, TimeOnly values are rounded to minutes, ignoring seconds and milliseconds. For instance, a condition like [Time] >= 7:44 and [Time] < 7:45 is shown as [Time] = 7:44. User data is not affected.

Drop-down Filter Modes
The drop-down filter can work in different modes. Use the ColumnBase.FilterPopupMode property to change the drop-down filter’s mode.