GridControl.CustomSummaryCommand Property
Gets or sets a command that calculates a custom summary.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ICommand<RowSummaryArgs> | A command that calculates a custom summary. |
Remarks
Bind a command to the CustomSummaryCommand property to maintain a clean MVVM pattern. The command works like a CustomSummary event handler and allows you to specify custom summaries in a View Model.
Total summaries and group summaries contain predefined aggregate functions. These functions allow you to calculate the following:
- The number of data rows (Count)
- The maximum and minimum values (Max and Min)
- The sum and the average value (Sum and Average)
Use the CustomSummaryCommand property to apply custom rules to calculate summaries. This property allows you to implement custom aggregate functions or use a custom algorithm to calculate summary values.
To calculate a summary manually:
- Create a summary item and set its SummaryItemBase.SummaryType property to Custom.
- Create a command that uses a custom algorithm to calculate summary values.
- Assign this command to the CustomSummaryCommand property.
If the GridControl.View property is set to TreeListView, use the TreeListView.CustomSummaryCommand property.
Note
The CustomSummaryCommand property does not work in Server Mode.
Refer to the following help topic for more information: Custom Summary.
Example
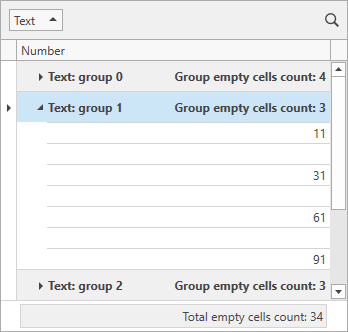
The following code sample calculates the total number of empty cells in the specified column:

<dxg:GridControl ItemsSource="{Binding Items}"
CustomSummaryCommand="{Binding CustomSummaryCommand}">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Text" GroupIndex="0" />
<dxg:GridColumn FieldName="Number" />
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"
NavigationStyle="Cell"
TotalSummaryPosition="Bottom" />
</dxg:GridControl.View>
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem DisplayFormat="Total empty cells count: {0}"
FieldName="Number"
SummaryType="Custom" />
</dxg:GridControl.TotalSummary>
<dxg:GridControl.GroupSummary>
<dxg:GridSummaryItem DisplayFormat="Group empty cells count: {0}"
FieldName="Number"
SummaryType="Custom" />
</dxg:GridControl.GroupSummary>
</dxg:GridControl>
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
public class MainViewModel : ViewModelBase {
// ...
[Command]
public void CustomSummary(RowSummaryArgs args) {
if(args.SummaryItem.PropertyName != "Number")
return;
if(args.SummaryProcess == SummaryProcess.Start) {
args.TotalValue = 0;
}
if(args.SummaryProcess == SummaryProcess.Calculate) {
if(IsEmptyCell(args.FieldValue))
args.TotalValue = (int)args.TotalValue + 1;
}
}
bool IsEmptyCell(object fieldValue) {
return !((int?)fieldValue).HasValue;
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomSummaryCommand property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.