GridControl.GroupCount Property
Gets or sets the number of grouping columns.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 0 | An integer value that specifies the number of grouping columns. |
Remarks
To sort data in code, you should create a GridSortInfo object, specify its GridSortInfo.FieldName and GridSortInfo.SortOrder properties, and add it to the grid’s GridControl.SortInfo collection. The first few objects contained within the GridControl.SortInfo collection correspond to grouping columns. The number of these objects is specified by the GroupCount property.
The grid automatically recalculates the GroupCount property’s value each time the number of grouping columns is changed by an end-user or via code using the GridControl.GroupBy or GridControl.UngroupBy methods.
Setting the GroupCount property to a new value which is less than the current number of grouping columns, automatically ungroups data by the values of excess columns.
To learn more, see Grouping.
Example
This example shows how to apply data sorting and grouping in XAML.
Since group rows are always sorted, data grouping requires data sorting. Sorting applied to group columns takes priority over other columns. To group data by one column in XAML, do the following:
- Create a GridSortInfo object and specify its GridSortInfo.FieldName and GridSortInfo.SortOrder properties. The GridSortInfo.FieldName property specifies the grouping column by its field name.
- Add the GridSortInfo object to the grid’s GridControl.SortInfo collection. This object must be the first element in this collection.
- Finally, set the grid’s
GridControl.GroupCountproperty to 1. This specifies that the first element in the GridControl.SortInfo collection corresponds to the grouping column.
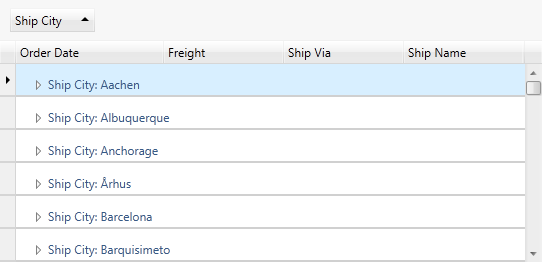
The image below shows the result:

using System.ComponentModel;
using DevExpress.Xpf.Grid;
public Window1() {
InitializeComponent();
grid.DataSource =
new dsNwindProductsTableAdapters.ProductsTableAdapter().GetData();
CreateSortInfo(grid);
}
private void CreateSortInfo(GridControl grid) {
grid.SortInfo.Add(new GridSortInfo("UnitPrice", ListSortDirection.Descending));
grid.SortInfo.Add(new GridSortInfo("ProductName", ListSortDirection.Ascending));
grid.GroupCount = 1;
}