RibbonContextTabCategory.ClientVisible Property
Gets or sets a value that specifies the context tab category‘s initial visibility state on the client side.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
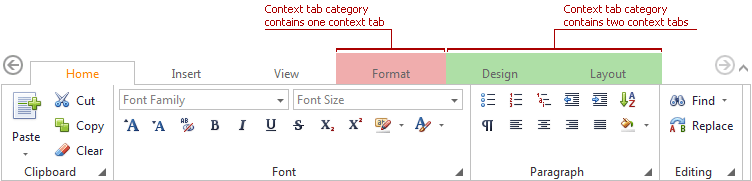
Use the ClientVisible property to define an context tab category‘s initial visibility state. The category’s visibility can then be dynamically changed on the client side using the ASPxClientRibbon.SetContextTabCategoryVisible method.
Note
If an item’s server RibbonContextTabCategory.Visible property is set to false, the category is not rendered into the web page at all, so it can’t be manipulated on the client side.
Example
Online Demo
The complete sample is available in the Context Tabs online demo.

<dx:ASPxRibbon ID="ASPxRibbon" runat="server" >
<Tabs>...</Tabs>
<ContextTabCategories>
<dx:RibbonContextTabCategory Name="Picture tools" Color="#d31313" ClientVisible="true">
<Tabs>
<dx:RibbonTab Name="Format" Text="Format">...</dx:RibbonTab>
</Tabs>
</dx:RibbonContextTabCategory>
<dx:RibbonContextTabCategory Name="Table tools" Color="#17a300" ClientVisible="true">
<Tabs>
<dx:RibbonTab Text="Design">...</dx:RibbonTab>
<dx:RibbonTab Text="Layout">...</dx:RibbonTab>
</Tabs>
</dx:RibbonContextTabCategory>
</ContextTabCategories>
</dx:ASPxRibbon>