ASPxRoundPanel.AllowCollapsingByHeaderClick Property
Specifies whether a user can collapse a round panel with a mouse click.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
Set the AllowCollapsingByHeaderClick property to true to allow users to collapse and expand a round panel with a mouse click.

A round panel can be collapsed if its header is visible (the ASPxRoundPanel.View property is set to Standard, and the ASPxRoundPanel.ShowHeader property is set to true).
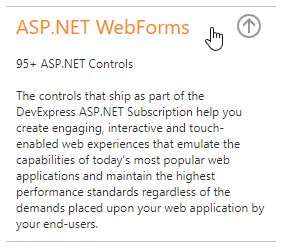
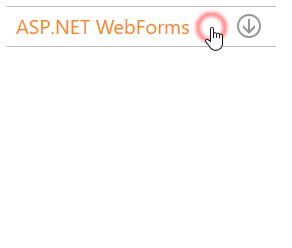
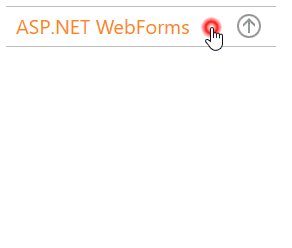
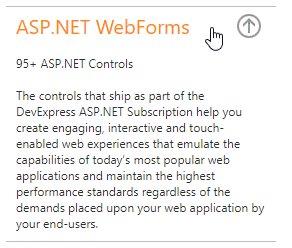
Collapse Panel by UI
Users can collapse and expand a panel in two ways.
- Click the panel header, provided that the AllowCollapsingByHeaderClick is set to
true. - Click the collapse button, provided that the ASPxRoundPanel.ShowCollapseButton is set to
true.
Collapse Panel in Code
| Server Member | Description |
|---|---|
| ASPxRoundPanel.Collapsed | Gets or sets a value that specifies whether the panel is collapsed. |
| Client Member | Description |
| ASPxClientRoundPanel.GetCollapsed | Returns a value indicating whether the panel is collapsed. |
| ASPxClientRoundPanel.SetCollapsed | Sets a value indicating whether the panel is collapsed. |
See Also