ASPxPageControl Class
A navigation control made up of multiple tabbed pages.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
public class ASPxPageControl :
ASPxTabControlBase,
ICallbackEventHandler,
IEndInitAccessorContainerRelated API Members
The following members return ASPxPageControl objects:
Remarks
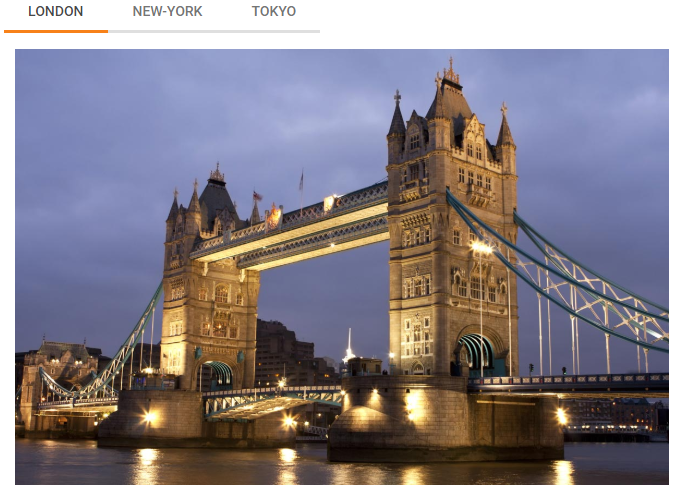
The ASPxPageControl allows you to display a set of tabbed pages with custom content.

Create a Page Control
Design Time
The ASPxPageControl control is available on the DX.25.2: Navigation & Layout toolbox tab in the Microsoft Visual Studio IDE.

Drag the control onto a form and customize the control’s settings, or paste the control markup in the page’s source code.
Note
To properly function, DevExpress controls require that special modules, handlers and options are registered in the the Web.config file. Switch the Microsoft Visual Studio IDE to the Design tab to automatically update the Web.config file with the required DevExpress information.
<dx:ASPxPageControl ID="citiesTabPage" runat="server" >
<TabPages>
<dx:TabPage Text="London">
<ContentCollection>
<dx:ContentControl ID="ContentControl1" runat="server">
<dx:ASPxImage runat="server" ID="dxImage_London" ImageUrl="~/Content/TabControl/Images/Cities/TowerBridge.jpg" CssClass="dxtc-image-london"/>
</dx:ContentControl>
</ContentCollection>
</dx:TabPage>
<dx:TabPage Text="New-York">
<ContentCollection>
<dx:ContentControl ID="ContentControl2" runat="server">
<dx:ASPxImage runat="server" ID="dxImage_NewYork" ImageUrl="~/Content/TabControl/Images/Cities/BrooklynBridge.jpg" CssClass="dxtc-image-newyork" />
</dx:ContentControl>
</ContentCollection>
</dx:TabPage>
</TabPages>
</dx:ASPxPageControl>
Run Time
using DevExpress.Web;
...
ASPxPageControl pc = new ASPxPageControl();
pc.ID = "ASPxPageControl1";
Page.Form.Controls.Add(pc);
ASPxImage image1 = new ASPxImage();
image1.ID = "image1";
image1.ImageUrl = "~/Content/TabControl/Images/Cities/TowerBridge.jpg";
image1.AlternateText = "text 1";
ASPxImage image2 = new ASPxImage();
image2.ID = "image2";
image2.ImageUrl = "~/Content/TabControl/Images/Cities/TowerBridge.jpg";
image2.AlternateText = "text 2";
TabPage tp1 = new TabPage("tab 1", "name 1");
TabPage tp2 = new TabPage("tab 2", "name 2");
tp1.Controls.Add(image1);
tp2.Controls.Add(image2);
pc.TabPages.Add(tp1);
pc.TabPages.Add(tp2);
Client-Side API
The ASPxPageControl‘s client-side API is implemented with JavaScript language and exposed by the ASPxClientPageControl object (See demo).
Availability | Available by default. |
Client object type | |
Access name | |
Events |
Tab Position
Use the TabPosition property to specify tabs position in the control - top, bottom, left, right.
<dx:ASPxPageControl ID="ASPxPageControl1" runat="server" TabPosition="Bottom" ...>
<TabPages>
...
</TabPages>
</dx:ASPxPageControl>
Tab Alignment
The TabAlign property allows you to align tabs in the defined position.
<dx:ASPxPageControl ID="ASPxPageControl1" runat="server" TabAlign="Center" ...>
<TabPages>
...
</TabPages>
</dx:ASPxPageControl>
Tab Scrolling
The page control allows you to scroll tabs in the tab header (ASPxPageControl.EnableTabScrolling).
<dx:ASPxPageControl ID="ASPxPageControl1" runat="server" EnableTabScrolling="true" ...>
<TabPages>
...
</TabPages>
</dx:ASPxPageControl>
Templates
You can provide custom content for the page control. The following templates are available:
Customizable Appearance
The control’s appearance can be customized via specific style properties, or by assigning a CSS class.
<dx:ASPxPageControl ID="ASPxPageControl1" runat="server" ...>
<TabStyle Paddings-PaddingLeft="50px" Paddings-PaddingRight="50px"/>
<ContentStyle>
<Paddings PaddingLeft="20px"/>
</ContentStyle>
<TabPages>
...
</TabPages>
</dx:ASPxPageControl>
Callbacks Support
The page control allows you to use the AJAX-based callback technology to perform round-trips to the server.
Use the page control’s ASPxTabControlBase.AutoPostBack property to control whether any end-user manipulation with the control’s elements (page tabs) requires a round trip to the server side for further processing.
Round trips to the server can be performed in the following ways:
- standard postbacks (the whole page is refreshed)
- the AJAX-based callback technology.
Use the ASPxPageControl.EnableCallBacks property to define how to perform round trips to server via the value.
Note
If you want to use a navigation control which only provides a tabbed interface but doesn’t contain any pages with child controls, consider using the ASPxTabControl control.