News Control
- 2 minutes to read
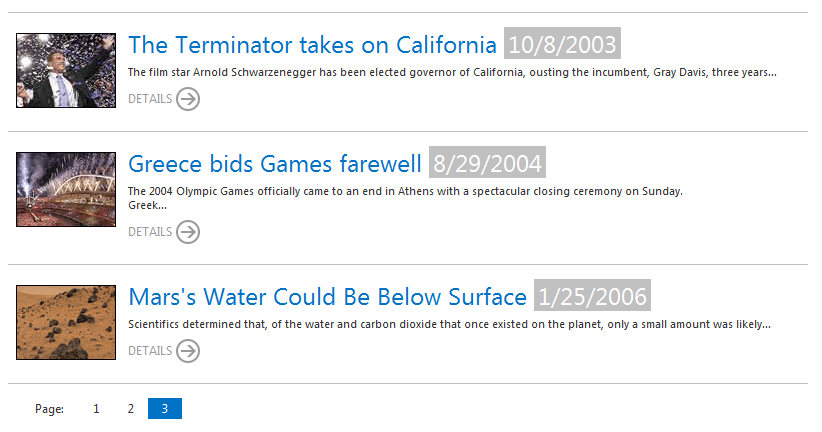
The ASPxNewsControl displays news or announcements on a web page (see the image below).

The ASPxNewsControl can function in bound and unbound modes:
Bound Mode
Use the control’s ASPxDataWebControl.DataSourceID property to bind it to a data source. To specify how the data source populates the control with items, use the following properties:
- ASPxNewsControl.DateField - specifies the data source field that supplies item dates;
- ASPxNewsControl.HeaderTextField - specifies the data source field that supplies item header content;
- ASPxNewsControl.ImageUrlField - specifies the data source field that supplies item image URLs;
- ASPxNewsControl.NavigateUrlField - specifies the data source field that supplies item URLs;
- ASPxNewsControl.TextField - specifies the data source field that contains item descriptions.
Unbound Mode
You can use the ASPxNewsControl.Items collection’s methods and properties to add new items and remove existing ones, access individual items, and so on.
Use the ASPxNewsControl.ItemSettings property to access item settings. For more information on item settings, see the following topic: NewsItem.
You can allow users to navigate to the top of the current page. To do this, set the ASPxNewsControl.ShowBackToTop property to true. This shows the Back to top link within items. To specify custom text for this link, use the ASPxNewsControl.BackToTopText property. You can also specify the ASPxNewsControl.BackToTopImage property to display an image before this link.
Note
The ASPxNewsControl includes comprehensive client-side features implemented with JavaScript:
- The ASPxClientNewsControl object is the control’s client-side equivalent.
- On the client side, you can use the ASPxDataViewBase.ClientInstanceName property to access the client object.
- Use the ASPxNewsControl.ClientSideEvents property to access the available client events.
The client-side API is always available for this control.