ASPxLabel Class
A label control.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
The ASPxLabel allows you to display text on a web page.

Create a Label Control
Design Time
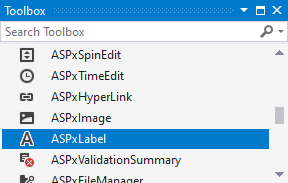
The ASPxLabel control is available on the DX.25.2: Common Controls toolbox tab in the Microsoft Visual Studio IDE.

Drag the control onto a form and customize the control’s settings, or paste the control markup in the page’s source code.
Note
To properly function, DevExpress controls require that special modules, handlers and options are registered in the the Web.config file. Switch the Microsoft Visual Studio IDE to the Design tab to automatically update the Web.config file with the required DevExpress information.
<dx:ASPxLabel runat="server" Text="Label Text">
</dx:ASPxLabel>
Run Time
using DevExpress.Web;
protected void Page_Load(object sender, EventArgs e)
{
ASPxLabel label = new ASPxLabel();
label.ID = "ASPxLabel1";
form1.Controls.Add(label);
label.Text = "Label Text";
}
Client-Side API
The ASPxLabel‘s client-side API is implemented with JavaScript language and exposed by the ASPxClientLabel object.
Availability | Available by default. |
Client object type | |
Access name | |
Events |
<dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="170px" ClientInstanceName="textBox"></dx:ASPxTextBox>
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Set Label Text" AutoPostBack="False" >
<ClientSideEvents Click="function(s, e) { label.SetText(textBox.GetText()); }" />
</dx:ASPxButton>
<dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="" ClientInstanceName="label">
</dx:ASPxLabel>
Associate a Label to a Control
You can associate a control with the Label control (ASPxLabel.AssociatedControlID). On a web page, a browser renders the label as an HTML label element. The label’s “for” attribute is set to the associated control’s ID property.
<dx:ASPxLabel ID="ASPxLabel1" runat="server" AssociatedControlID="ASPxComboBox1" Text="ASPxLabel">
</dx:ASPxLabel>
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server">
</dx:ASPxComboBox>
Appearance Customization
You can customize control appearance as follows: apply a DevExpress Theme, style settings, or assign CSS classes.
<script runat="server">
protected void OnCheckedChanged(object s, EventArgs e) {
Label.BackColor = (s as ASPxCheckBox).Checked ? System.Drawing.Color.Green : System.Drawing.Color.Red;
}
</script>
<dx:ASPxLabel runat="server" Text="Label Text" BackColor="Red" ID="Label" ForeColor="White" />
<dx:ASPxCheckBox runat="server" Text="Successfull" OnCheckedChanged="OnCheckedChanged" AutoPostBack="true" />