ASPxCardViewPagerSettings.SettingsBreakpointsLayout Property
Provides access to the Card View’s Breakpoint layout mode settings.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| CardViewBreakpointsLayoutSettings | A CardViewBreakpointsLayoutSettings object containing the Card View’s Breakpoint layout mode settings. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to SettingsBreakpointsLayout |
|---|---|---|
| ASP.NET MVC Extensions | CardViewSettings |
|
| ASP.NET Web Forms Controls | ASPxCardView |
|
Remarks
Use the SettingsBreakpointsLayout property to access the Card View settings related to the Breakpoints layout mode (the ASPxCardViewSettings.LayoutMode property is set to Layout.Breakpoints).
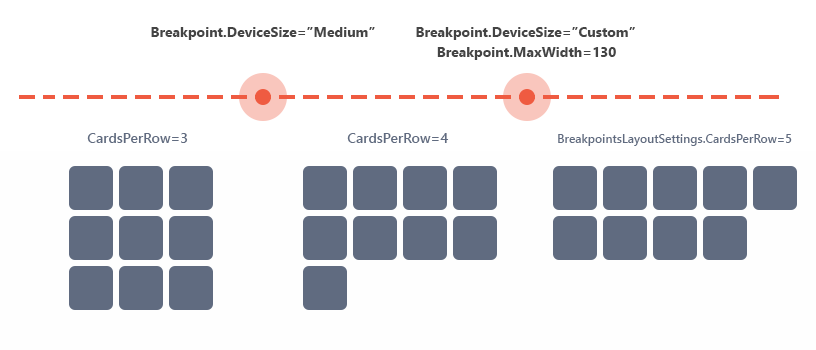
The following example illustrates how to implement three different layout scenarios for different browser sizes (Small, Medium, Large):

CardView.Settings.LayoutMode = Layout.Breakpoints;
CardView.SettingsAdaptivity.BreakpointsLayoutSettings.CardsPerRow = 5;
CardView.SettingsAdaptivity.BreakpointsLayoutSettings.Breakpoints.AddRange(new List<CardViewBreakpoint>() {
new CardViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Small, CardsPerRow = 3 },
new CardViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, CardsPerRow = 4 },
});
Concept
Online Demo
See Also