GridControl.CustomGroupDisplayText Event
Allows you to display custom text in group rows.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Event Data
The CustomGroupDisplayText event's data class is CustomGroupDisplayTextEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Cell | Gets a processed cell. Inherited from CellValueEventArgs. |
| Column | Gets a column that contains the edited cell. Inherited from CellValueEventArgs. |
| DisplayText | Gets or sets the text displayed within the processed group row. |
| Handled | Gets or sets a value that indicates the present state of the event handling for a routed event as it travels the route. Inherited from RoutedEventArgs. |
| OriginalSource | Gets the original reporting source as determined by pure hit testing, before any possible Source adjustment by a parent class. Inherited from RoutedEventArgs. |
| RoutedEvent | Gets or sets the RoutedEvent associated with this RoutedEventArgs instance. Inherited from RoutedEventArgs. |
| Row | Gets the processed row. Inherited from RowEventArgs. |
| RowHandle | Gets the processed row’s handle. Inherited from RowEventArgs. |
| Source | Gets or sets a reference to the object that raised the event. Inherited from RoutedEventArgs. |
| Value | Gets or sets the processed cell’s value. Inherited from CellValueEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| InvokeEventHandler(Delegate, Object) | When overridden in a derived class, provides a way to invoke event handlers in a type-specific way, which can increase efficiency over the base implementation. Inherited from RoutedEventArgs. |
| OnSetSource(Object) | When overridden in a derived class, provides a notification callback entry point whenever the value of the Source property of an instance changes. Inherited from RoutedEventArgs. |
Remarks
You can group rows using custom rules by handling the GridControl.CustomColumnGroup event. In this instance, it may be useful to replace the default text displayed within group rows. To do this, handle the CustomGroupDisplayText event. The event arguments allow you to identify group rows and replace their display text.
The code sample below shows how to display a particular column’s value in the group row:
private void grid_CustomGroupDisplayText(object sender, CustomGroupDisplayTextEventArgs e) {
e.DisplayText = grid.GetCellDisplayText(e.RowHandle, "Id");
}
If you want to maintain a clean MVVM pattern and specify custom group row text in a View Model, create a command and bind it to the CustomGroupDisplayTextCommand property.
Note the CustomGroupDisplayText event does not allow you to hide the column name in the group caption. To hide the column name, you need to use the GridColumn.GroupValueTemplate property:
<dxg:GridColumn FieldName="Id">
<dxg:GridColumn.GroupValueTemplate>
<DataTemplate>
<TextBlock Text="{Binding Text}" />
</DataTemplate>
</dxg:GridColumn.GroupValueTemplate>
</dxg:GridColumn>
Example
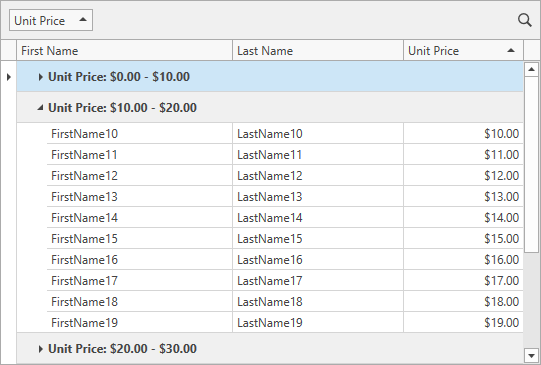
The following example shows how to apply custom rules to group rows. When you group data by the Unit Price column, rows in this column that have values between 0 and 10 are combined into a single group. Rows whose values fall between 10 and 20 are combined into another group, and so forth.

<dxg:GridControl x:Name="grid"
CustomColumnGroup="OnCustomColumnGroup"
CustomGroupDisplayText="OnCustomGroupDisplayText">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="FirstName" />
<dxg:GridColumn FieldName="LastName" />
<dxg:GridColumn FieldName="UnitPrice" SortMode="Custom" GroupIndex="0">
<dxg:GridColumn.EditSettings>
<dxe:SpinEditSettings DisplayFormat="c2" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" ShowGroupedColumns="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
void OnCustomColumnGroup(object sender, CustomColumnSortEventArgs e) {
if(e.Column.FieldName != "UnitPrice")
return;
double x = Math.Floor(Convert.ToDouble(e.Value1) / 10);
double y = Math.Floor(Convert.ToDouble(e.Value2) / 10);
e.Result = x > 9 && y > 9 ? 0 : x.CompareTo(y);
e.Handled = true;
}
void OnCustomGroupDisplayText(object sender, CustomGroupDisplayTextEventArgs e) {
if(e.Column.FieldName != "UnitPrice")
return;
string interval = IntervalByValue(e.Value);
e.DisplayText = interval;
}
// Gets the interval which contains the specified value.
private string IntervalByValue(object val) {
double d = Math.Floor(Convert.ToDouble(val) / 10);
string ret = string.Format("{0:c} - {1:c} ", d * 10, (d + 1) * 10);
if(d > 9)
ret = string.Format(">= {0:c} ", 100);
return ret;
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomGroupDisplayText event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.