ChartStyleBase.BorderColor Property
Gets or sets the color the chart uses to paint its border. This is a bindable property.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
Declaration
public Color BorderColor { get; set; }Property Value
| Type | Description |
|---|---|
| Color | The chart border color. |
Example
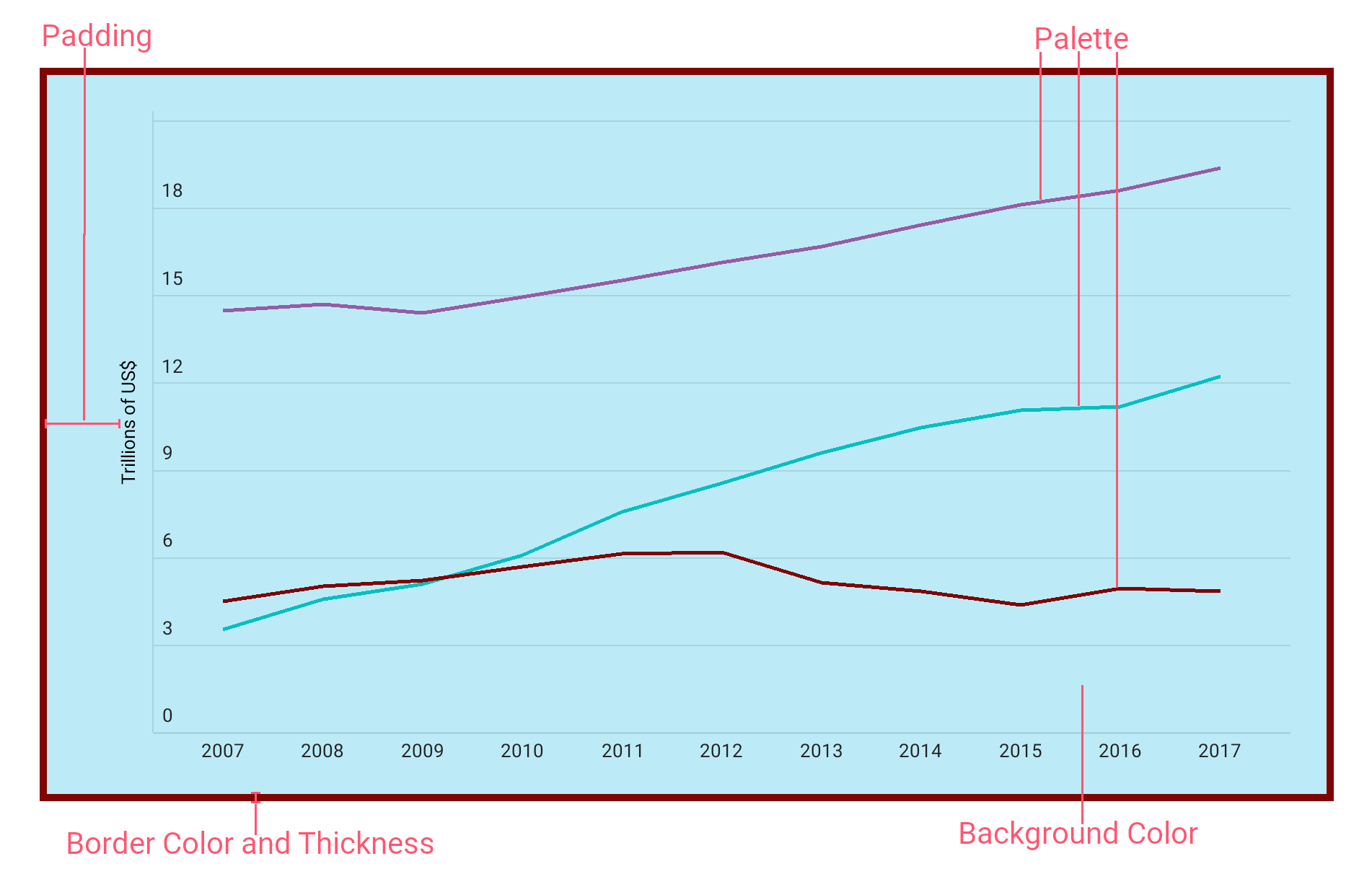
This example customizes the appearance and layout of a chart.
<ContentPage>
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<dxc:ChartView>
<!--...-->
<dxc:ChartView.ChartStyle>
<dxc:ChartStyle Palette="{Binding Palette}"
BackgroundColor="#bcebf7"
Padding="100, 50, 50, 50"
BorderColor="#800404"
BorderThickness="10"/>
</dxc:ChartView.ChartStyle>
</dxc:ChartView>
</ContentPage>
using Microsoft.Maui.Graphics;
// ...
class ViewModel {
// ...
readonly Color[] palette;
public Color[] Palette => palette;
public ViewModel() {
// ...
palette = PaletteLoader.LoadPalette("#975ba5", "#03bfc1", "#800404");}
}
static class PaletteLoader {
public static Color[] LoadPalette(params string[] values) {
Color[] colors = new Color[values.Length];
for (int i = 0; i < values.Length; i++)
colors[i] = Color.FromHex(values[i]);
return colors;
}
}

See Also