TreeList.GetStateImage Event
Allows you to assign state images to nodes.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
Event Data
The GetStateImage event's data class is GetStateImageEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Node | Gets the current Tree List node. Inherited from NodeEventArgs. |
| NodeImageIndex |
Gets or sets the index of the node’s image in a source image list. When handling the TreeList.GetStateImage event, the source of images is specified by the TreeList.StateImageList property. When handling the TreeList.GetSelectImage event, the source of images is specified by the TreeList.SelectImageList property. |
Remarks
Nodes can display the following icons:
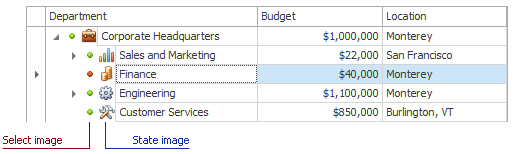
- Select Image - two icons that automatically switch when a node gets / loses the focus.
- State Image - any custom icon.

State Image
State image: Specify image source
The TreeList.StateImageList property specifies an ordered (indexed) collection that stores images. You can use the following image collections:
- ImageList — manages a collection of Image objects.
- ImageCollection — provides additional functionality compared to the ImageList class.
- SharedImageCollection — shares images between multiple controls and forms.
- SvgImageCollection — stores vector images.
State image: Assign images to nodes
To specify the index of the image displayed in a particular node, use the following properties and events:
the TreeListNode.StateImageIndex property — gets or sets the image index.
the
TreeList.GetStateImageevent — fires before a node is displayed and allows you to specify (override) the image index for the processed node.
If the index is out of range, no image is displayed.
State image: Respond to clicks
The TreeList.RowStateImageClick event fires when a state image is clicked.
Examples
The code below shows how to display state images depending on data field values.

using DevExpress.XtraTreeList;
string currentGroupName;
private void treeList1_GetStateImage(object sender, GetStateImageEventArgs e) {
if(treeList.IsAutoFilterNode(e.Node))
return;
string[] groupNames = new string[] { "Administration", "Inventory", "Manufacturing", "Quality", "Research", "Sales" };
currentGroupName = (string)e.Node.GetValue("GroupName");
e.NodeImageIndex = Array.FindIndex(groupNames, new Predicate<string>(IsCurrentGroupName));
}
private bool IsCurrentGroupName(string groupName) {
if(currentGroupName != null)
return currentGroupName.Contains(groupName);
return false;
}
Note
Run the XtraTreeList demo for the complete example.
The code below shows how to display state images depending on the node check state.
using DevExpress.XtraTreeList;
ImageCollection collection = new ImageCollection();
collection.Images.AddRange(new Image[] { img, img2 });
treeList1.StateImageList = collection;
treeList1.GetStateImage += treeList1_GetStateImage;
private void treeList1_GetStateImage(object sender, GetStateImageEventArgs e) {
if (e.Node.Checked)
e.NodeImageIndex = 1;
else
e.NodeImageIndex = 0;
}