TreeList.CustomDrawNodeButton Event
Gives you the ability to perform custom painting of expand buttons.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
[DXCategory("CustomDraw")]
public event CustomDrawNodeButtonEventHandler CustomDrawNodeButtonEvent Data
The CustomDrawNodeButton event's data class is CustomDrawNodeButtonEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| AllowDrawBackground | Gets or sets whether to draw a background that detaches the button from the tree hierarchy lines. |
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawEventArgs. |
| Bounds | Gets the painted element’s bounding rectangle. Inherited from CustomDrawEventArgs. |
| Cache | Gets an object specifying the storage for the most used pens, fonts and brushes. Inherited from CustomDrawEventArgs. |
| Expanded | Gets a value indicating whether the painted button’s corresponding node is expanded. |
| Graphics | Gets an object used to paint. Inherited from CustomDrawEventArgs. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. Inherited from CustomDrawEventArgs. |
| IsRightToLeft | Gets a value indicating whether the TreeList’s elements are aligned to support locales using right-to-left fonts. Inherited from CustomDrawEventArgs. |
| ObjectArgs | Gets an object containing information about the painted element. Inherited from CustomDrawEventArgs. |
| Painter | Gets the painter object that provides the default element’s painting mechanism. Inherited from CustomDrawEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. Inherited from CustomDrawEventArgs. |
Remarks
Expand buttons are used to expand/collapse nodes which have child nodes. Handle the CustomDrawNodeButton event to custom paint expand buttons.
The event’s parameters provide all the information needed to perform node button painting. The CustomDrawNodeButtonEventArgs.Expanded property allows you to determine whether the painted button corresponds to the expanded or collapsed state of a node.
See the Custom Draw Scenarios topic for information on using custom draw events.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
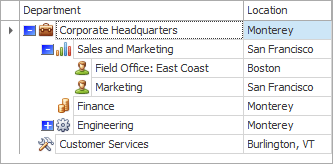
The following sample code handles the TreeList.CustomDrawNodeButton event. It is used to perform custom painting of buttons used to expand/collapse nodes.
The image below displays the result of sample code execution.

using System.Drawing;
using System.Drawing.Drawing2D;
using DevExpress.XtraTreeList;
private void treeList1_CustomDrawNodeButton(object sender, CustomDrawNodeButtonEventArgs e) {
Rectangle rect = Rectangle.Inflate(e.Bounds, 0, -2);
// painting background
Brush backBrush = e.Cache.GetGradientBrush(rect, Color.Blue, Color.LightSkyBlue,
LinearGradientMode.ForwardDiagonal);
e.Cache.FillRectangle(backBrush, rect);
// painting borders
e.Cache.DrawRectangle(e.Cache.GetPen(Color.LightGray), rect);
// determining the character to display
string displayCharacter = e.Expanded ? "-" : "+";
// formatting the output character
StringFormat outCharacterFormat = e.Appearance.GetStringFormat();
outCharacterFormat.Alignment = StringAlignment.Center;
outCharacterFormat.LineAlignment = StringAlignment.Center;
// painting the character
e.Appearance.FontSizeDelta = -2;
e.Appearance.FontStyleDelta = FontStyle.Bold;
e.Cache.DrawString(displayCharacter, e.Appearance.Font,
e.Cache.GetSolidBrush(Color.White), rect, outCharacterFormat);
// prohibiting default painting
e.Handled = true;
}