TreeList.HyperlinkClick Event
Fires when a hyperlink in a column or band header is activated.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
[DXCategory("Action")]
public event EventHandler<TreeListHyperlinkClickEventArgs> HyperlinkClickEvent Data
The HyperlinkClick event's data class is DevExpress.XtraTreeList.TreeListHyperlinkClickEventArgs.
Remarks
The TreeListOptionsView.AllowHtmlDrawHeaders property enables the use of HTML tags to format text in the following elements:
- Column headers (TreeListColumn.Caption).
- Band headers (TreeListBand.Caption).
You can use HTML tags to insert hyperlinks. The default behavior is to display hyperlinks, but restrict their activation on mouse events.
Set the TreeListOptionsBehavior.HyperlinkClickMode property to Click to allow users to activate hyperlinks on a mouse click. Set this property to CtrlClick to activate hyperlinks on a mouse click combined with the CTRL key.
Handle the HyperlinkClick event to perform actions when a hyperlink is activated.
Example
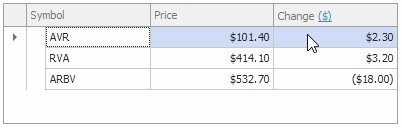
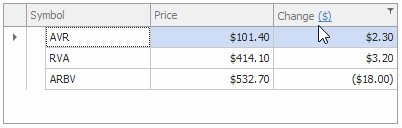
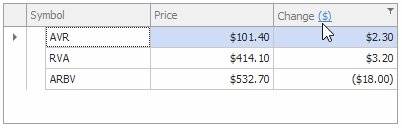
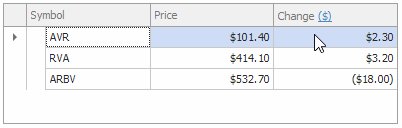
The following example displays a hyperlink in the header of the ‘Change’ Tree List column. The TreeList.HyperlinkClick event is handled to respond to a link click — which toggles the display mode of this column’s values.

private void Form1_Load(object sender, EventArgs e) {
BindingList<Ticker> list = new BindingList<Ticker>();
list.Add(new Ticker() { Symbol = "AVR", Price = 101.4m, AbsoluteChange = 2.3m });
list.Add(new Ticker() { Symbol = "RVA", Price = 414.1m, AbsoluteChange = 3.2m });
list.Add(new Ticker() { Symbol = "ARBV", Price = 532.7m, AbsoluteChange = -18.0m });
treeList1.DataSource = list;
treeList1.OptionsView.AllowHtmlDrawHeaders = true;
treeList1.OptionsBehavior.HyperlinkClickMode = DevExpress.Utils.Drawing.HyperlinkClickMode.CtrlClick;
treeList1.HyperlinkClick += TreeList1_HyperlinkClick; ;
treeList1.Columns["AbsoluteChange"].Visible = false;
treeList1.Columns["PercentageChange"].Visible = false;
TreeListColumn changeColumn = treeList1.Columns.AddVisible("Change");
changeColumn.UnboundDataType = typeof(decimal);
changeColumn.OptionsColumn.AllowEdit = false;
updateChangeColumnDisplayMode();
treeList1.Columns["Price"].Format.FormatType = DevExpress.Utils.FormatType.Numeric;
treeList1.Columns["Price"].Format.FormatString = "c2";
}
bool usePercentageFormat = false;
private void TreeList1_HyperlinkClick(object sender, DevExpress.XtraTreeList.TreeListHyperlinkClickEventArgs e) {
if (e.Link == "toggle-display-mode") {
usePercentageFormat = !usePercentageFormat;
updateChangeColumnDisplayMode();
}
}
void updateChangeColumnDisplayMode() {
TreeListColumn column = treeList1.Columns["Change"];
if (column == null) return;
column.Format.FormatType = DevExpress.Utils.FormatType.Numeric;
if (usePercentageFormat) {
column.Caption = "Change <a href=toggle-display-mode>(%)</a>";
column.Format.FormatString = "p2";
// Display values from the PercentageChange field.
column.UnboundExpression = "PercentageChange";
}
else {
column.Caption = "Change <a href=toggle-display-mode>($)</a>";
column.Format.FormatString = "c2";
// Display values from the AbsoluteChange field.
column.UnboundExpression = "AbsoluteChange";
}
}
public class Ticker {
public string Symbol { get; set; }
public decimal Price { get; set; }
public decimal AbsoluteChange { get; set; }
public decimal PercentageChange {
get {
if (Price > 0) return AbsoluteChange / Price;
else return 0;
}
}
}