TreeList.CustomDrawRowFooter Event
Provides the ability to perform custom painting of row footers.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
Event Data
The CustomDrawRowFooter event's data class is CustomDrawRowFooterEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawEventArgs. |
| Bounds | Gets the painted element’s bounding rectangle. Inherited from CustomDrawEventArgs. |
| Cache | Gets an object specifying the storage for the most used pens, fonts and brushes. Inherited from CustomDrawEventArgs. |
| FooterInfo | Gets an object containing information about the painted element. |
| Graphics | Gets an object used to paint. Inherited from CustomDrawEventArgs. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. Inherited from CustomDrawEventArgs. |
| IsRightToLeft | Gets a value indicating whether the TreeList’s elements are aligned to support locales using right-to-left fonts. Inherited from CustomDrawEventArgs. |
| Node | Gets the node for whose children the painted row footer is displayed. |
| ObjectArgs | Gets an object containing information about the painted element. Inherited from CustomDrawEventArgs. |
| Painter | Gets the painter object that provides the default element’s painting mechanism. Inherited from CustomDrawEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. Inherited from CustomDrawEventArgs. |
Remarks
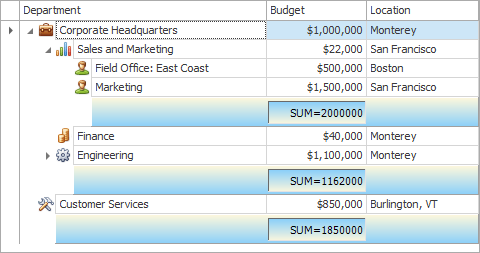
Row footers are used to display row summaries, which are calculated over rows having the same parent. Handle the CustomDrawRowFooter event, to custom paint row footers. The event’s parameters provide you all the information needed for footer painting. Use the CustomDrawRowFooterEventArgs.Node parameter, to determine the parent of nodes for which the summary is being calculated.
You can perform custom painting of row footer cells by handling the TreeList.CustomDrawRowFooterCell event.
See the Custom Draw Scenarios topic for information on using custom draw events.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
The following sample code handles the TreeList.CustomDrawRowFooter and TreeList.CustomDrawRowFooterCell events. These are used to perform custom painting of row footers and cells within it. Note that only cells containing values are painted.

using System.Drawing;
using System.Drawing.Drawing2D;
using DevExpress.XtraTreeList;
private void treeList1_CustomDrawRowFooter(object sender, CustomDrawRowFooterEventArgs e) {
// filling background with a linear gradient brush
Brush backBrush = e.Cache.GetGradientBrush(e.Bounds, Color.Cornsilk,
Color.LightSkyBlue, LinearGradientMode.Vertical);
e.Cache.FillRectangle(backBrush, e.Bounds);
// painting borders
e.Cache.DrawRectangle(e.Cache.GetPen(Color.LightGray), e.Bounds);
// prohibiting default painting
e.Handled = true;
}
private void treeList1_CustomDrawRowFooterCell(object sender,
CustomDrawRowFooterCellEventArgs e) {
// cells which don't contain values are not painted
if (e.Text == string.Empty) return;
// filling background with a linear gradient brush
Brush backBrush = e.Cache.GetGradientBrush(e.Bounds, Color.LightSkyBlue,
Color.Cornsilk, LinearGradientMode.Vertical);
e.Cache.FillRectangle(backBrush, e.Bounds);
// painting borders
e.Cache.DrawRectangle(e.Cache.GetPen(Color.LightGray), e.Bounds);
// painting row footer cell value
Rectangle textBounds = Rectangle.Inflate(e.Bounds, -4, 0);
e.Cache.DrawString(e.Text, e.Appearance.Font, e.Cache.GetSolidBrush(Color.Black),
textBounds, e.Appearance.GetStringFormat());
// prohibiting default painting
e.Handled = true;
}