TreeList.CustomDrawFooter Event
Gives you the ability to perform custom painting of the summary footer.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
Event Data
The CustomDrawFooter event's data class is CustomDrawEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. |
| Bounds | Gets the painted element’s bounding rectangle. |
| Cache | Gets an object specifying the storage for the most used pens, fonts and brushes. |
| Graphics | Gets an object used to paint. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. |
| IsRightToLeft | Gets a value indicating whether the TreeList’s elements are aligned to support locales using right-to-left fonts. |
| ObjectArgs | Gets an object containing information about the painted element. |
| Painter | Gets the painter object that provides the default element’s painting mechanism. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. |
Remarks
The event’s parameters provide all the information necessary to paint the summary footer.
See the Custom Draw Scenarios topic for information on using custom draw events.
The footer panel is designed to display footer cells. Handle the TreeList.CustomDrawFooterCell event to custom paint individual footer cells.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
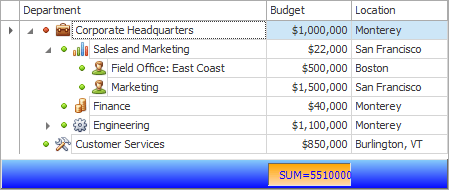
The following sample code handles the TreeList.CustomDrawFooter and TreeList.CustomDrawFooterCell events. The TreeList.CustomDrawFooter event handler is used to perform custom painting of the footer panel. Column footer cells containing text are painted by handling the TreeList.CustomDrawFooterCell event.
The image below displays the result of sample code execution.

using System.Drawing;
using System.Drawing.Drawing2D;
using DevExpress.XtraTreeList;
private void treeList1_CustomDrawFooter(object sender, CustomDrawEventArgs e) {
// painting the footer panel's background with a linear gradient brush
Brush backBrush = e.Cache.GetGradientBrush(e.Bounds, Color.LightSkyBlue,
Color.Blue, LinearGradientMode.Vertical);
e.Cache.FillRectangle(backBrush, e.Bounds);
// painting borders
e.Cache.DrawRectangle(e.Cache.GetPen(Color.LightGray), e.Bounds);
// prohibiting default painting
e.Handled = true;
}
private void treeList1_CustomDrawFooterCell(object sender, CustomDrawFooterCellEventArgs e) {
// cells containing no text are not painted
if (e.Text == string.Empty) return;
// filling cells background with a linear gradient brush
Brush backBrush = e.Cache.GetGradientBrush(e.Bounds, Color.Orange,
Color.PeachPuff, LinearGradientMode.Vertical);
e.Cache.FillRectangle(backBrush, e.Bounds);
// painting borders
e.Cache.DrawRectangle(e.Cache.GetPen(Color.LightGray), e.Bounds);
// painting the footer cell value
e.Cache.DrawString(e.Text, e.Appearance.Font, e.Cache.GetSolidBrush(Color.Blue),
e.Bounds, e.Appearance.GetStringFormat());
// prohibiting default painting
e.Handled = true;
}