TreeList.CustomDrawNodeImages Event
Provides access to a GDI+/DirectX drawing surface and allows you to draw node icons manually.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
[DXCategory("CustomDraw")]
public event CustomDrawNodeImagesEventHandler CustomDrawNodeImagesEvent Data
The CustomDrawNodeImages event's data class is CustomDrawNodeImagesEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawEventArgs. |
| Bounds | Gets the painted element’s bounding rectangle. Inherited from CustomDrawEventArgs. |
| Cache | Gets an object specifying the storage for the most used pens, fonts and brushes. Inherited from CustomDrawEventArgs. |
| Graphics | Gets an object used to paint. Inherited from CustomDrawEventArgs. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. Inherited from CustomDrawEventArgs. |
| IsRightToLeft | Gets a value indicating whether the TreeList’s elements are aligned to support locales using right-to-left fonts. Inherited from CustomDrawEventArgs. |
| ObjectArgs | Gets an object containing information about the painted element. Inherited from CustomDrawEventArgs. |
| Painter | Gets the painter object that provides the default element’s painting mechanism. Inherited from CustomDrawEventArgs. |
| SelectImageIndex | Gets or sets the index of the image displayed within the painted node when it is focused. |
| SelectImageLocation | Gets the location of the select image’s top-left corner. |
| SelectRect | Gets the bounding rectangle of the select image. |
| StateImageIndex | Gets or sets the index of the state image displayed within the node. |
| StateImageLocation | Gets the location of the state image’s top-left corner. |
| StateRect | Gets the bounding rectangle of the state image. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. Inherited from CustomDrawEventArgs. |
Remarks
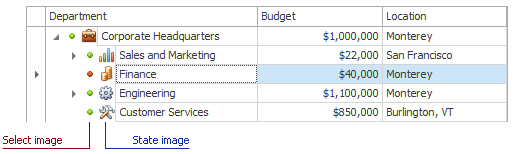
Nodes can display the following icons:
- Select Image - two icons that automatically switch when a node gets / loses the focus.
- State Image - any custom icon.

Draw Node Images
The TreeList.CustomDrawNodeImages event provides access to a GDI+/DirectX drawing surface and allows you to draw node icons manually.
See Custom Draw Scenarios for more information on how to use a drawing surface.
Note
The CustomDrawNodeImages event does not occur if a node does not display the image(s) and the ViewStyle property is set to TreeListViewStyle.InCell.
The WXI skin activates the InCell (TreeView) style by default.
Custom Draw Event for In-Cell Images
The RowImagesShowMode property allows you to choose the location of node images. If a Tree List draws its node images inside cells and a cell has no image to display, the control does not allocate space for this image and the CustomDrawNodeImages event is never raised.
Example
The code below shows how to fill the background with a custom color and then draw the image on top.

private void TreeList_CustomDrawNodeImages(object sender, CustomDrawNodeImagesEventArgs e) {
if (e.Node.Focused)
e.Cache.FillRectangle(e.Cache.GetSolidBrush(Color.Orange), e.StateRect);
e.DefaultDraw();
}
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.