TreeListNode.StateImageIndex Property
Gets or sets the index of the node’s state image from the TreeList.StateImageList collection.
Namespace: DevExpress.XtraTreeList.Nodes
Assembly: DevExpress.XtraTreeList.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
[DefaultValue(-1)]
[DXCategory("Appearance")]
[ImageList("StateImageList")]
public virtual int StateImageIndex { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | -1 | An integer value that specifies the node’s state image index. |
Remarks
Nodes can display the following icons:
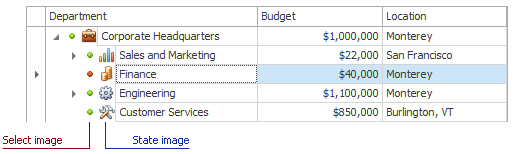
- Select Image - two icons that automatically switch when a node gets / loses the focus.
- State Image - any custom icon.

State Image
State image: Specify image source
The TreeList.StateImageList property specifies an ordered (indexed) collection that stores images. You can use the following image collections:
- ImageList — manages a collection of Image objects.
- ImageCollection — provides additional functionality compared to the ImageList class.
- SharedImageCollection — shares images between multiple controls and forms.
- SvgImageCollection — stores vector images.
State image: Assign images to nodes
To specify the index of the image displayed in a particular node, use the following properties and events:
the
TreeListNode.StateImageIndexproperty — gets or sets the image index.the TreeList.GetStateImage event — fires before a node is displayed and allows you to specify (override) the image index for the processed node.
If the index is out of range, no image is displayed.
State image: Respond to clicks
The TreeList.RowStateImageClick event fires when a state image is clicked.
Example
The code below shows how to assign select and state images to nodes.
using DevExpress.XtraTreeList.Nodes;
// Data source for select (left) images.
treeList1.SelectImageList = imageCollection1;
// Use the data source to assign select images to nodes.
// Data source fields do NOT allow you to specify
// two images that depend on the focus.
// This property has priority over the node's
// ImageIndex and SelectImageIndex properties.
treeList1.ImageIndexFieldName = "ImageIndex";
// Data source for state (right) images.
treeList1.StateImageList = imageCollection1;
// Use the Load event to assign images to nodes.
treeList1.Load += TreeList1_Load;
private void TreeList1_Load(object sender, EventArgs e) {
foreach (TreeListNode node in treeList1.Nodes) {
// The left image displayed when the node is NOT focused.
node.ImageIndex = 0;
// The left image displayed when the node is focused.
node.SelectImageIndex = 1;
// The right image that does not depend on the focus.
node.StateImageIndex = 2;
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the StateImageIndex property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.