Node Image
- 7 minutes to read
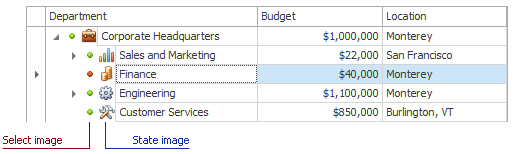
Nodes can display the following icons:
- Select Image - two icons that automatically switch when a node gets / loses the focus.
- State Image - any custom icon.

Select Image
Specify image source
The TreeList.SelectImageList property specifies an ordered (indexed) collection that stores images. You can use the following image collections:
- ImageList — manages a collection of Image objects.
- ImageCollection — provides additional functionality compared to the ImageList class.
- SharedImageCollection — shares images between multiple controls and forms.
- SvgImageCollection — stores vector images.
Assign images to nodes
To specify the index of the image displayed in a particular node, use the following properties and events:
the TreeList.ImageIndexFieldName property — specifies the name of the data field that contains image indexes. The property specifies the image index for both non-focused and focused states (you cannot use data source fields to specify two icons).
the TreeListNode.ImageIndex and TreeListNode.SelectImageIndex properties — get or set the node’s image index in the non-focused and focused states, respectively. Images are automatically changed when a node gets / loses the focus.
Note
The SelectImageIndex and ImageIndex properties are not in effect if the TreeList obtains image indices from a data source field (ImageIndexFieldName).
the TreeList.GetSelectImage event — fires before a node is displayed and allows you to specify (override) the image index for the processed node.
If the index is out of range, no image is displayed.
Respond to clicks
The TreeList.RowSelectImageClick event fires when a select image is clicked.
State Image
State image: Specify image source
The TreeList.StateImageList property specifies an ordered (indexed) collection that stores images. You can use the following image collections:
- ImageList — manages a collection of Image objects.
- ImageCollection — provides additional functionality compared to the ImageList class.
- SharedImageCollection — shares images between multiple controls and forms.
- SvgImageCollection — stores vector images.
State image: Assign images to nodes
To specify the index of the image displayed in a particular node, use the following properties and events:
the TreeListNode.StateImageIndex property — gets or sets the image index.
the TreeList.GetStateImage event — fires before a node is displayed and allows you to specify (override) the image index for the processed node.
If the index is out of range, no image is displayed.
State image: Respond to clicks
The TreeList.RowStateImageClick event fires when a state image is clicked.
Node Image Location
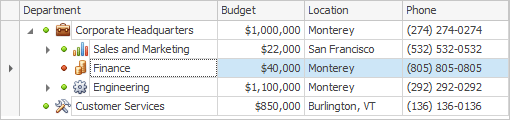
Use the TreeList.OptionsView.RowImagesShowMode property to specify where to display node images:
InIndent — images are displayed in the indent area.

Note
The TreeList control displays the placeholders (indents) for node images once you specified the
SelectImageListand/orStateImageListproperties (even if image collections are empty).InCell — images are displayed within cells.

Draw Node Images
The TreeList.CustomDrawNodeImages event provides access to a GDI+/DirectX drawing surface and allows you to draw node icons manually.
See Custom Draw Scenarios for more information on how to use a drawing surface.
Note
The CustomDrawNodeImages event does not occur if a node does not display the image(s) and the ViewStyle property is set to TreeListViewStyle.InCell.
The WXI skin activates the InCell (TreeView) style by default.
Examples
Example 1
The code below shows how to assign select and state images to nodes.
using DevExpress.XtraTreeList.Nodes;
// Data source for select (left) images.
treeList1.SelectImageList = imageCollection1;
// Use the data source to assign select images to nodes.
// Data source fields do NOT allow you to specify
// two images that depend on the focus.
// This property has priority over the node's
// ImageIndex and SelectImageIndex properties.
treeList1.ImageIndexFieldName = "ImageIndex";
// Data source for state (right) images.
treeList1.StateImageList = imageCollection1;
// Use the Load event to assign images to nodes.
treeList1.Load += TreeList1_Load;
private void TreeList1_Load(object sender, EventArgs e) {
foreach (TreeListNode node in treeList1.Nodes) {
// The left image displayed when the node is NOT focused.
node.ImageIndex = 0;
// The left image displayed when the node is focused.
node.SelectImageIndex = 1;
// The right image that does not depend on the focus.
node.StateImageIndex = 2;
}
}
Example 2
The code below shows how to display state images depending on data field values.

using DevExpress.XtraTreeList;
string currentGroupName;
private void treeList1_GetStateImage(object sender, GetStateImageEventArgs e) {
if(treeList.IsAutoFilterNode(e.Node))
return;
string[] groupNames = new string[] { "Administration", "Inventory", "Manufacturing", "Quality", "Research", "Sales" };
currentGroupName = (string)e.Node.GetValue("GroupName");
e.NodeImageIndex = Array.FindIndex(groupNames, new Predicate<string>(IsCurrentGroupName));
}
private bool IsCurrentGroupName(string groupName) {
if(currentGroupName != null)
return currentGroupName.Contains(groupName);
return false;
}
Note
Run the XtraTreeList demo for the complete example.
Example 3
The code below shows how to display state images depending on the node check state.
using DevExpress.XtraTreeList;
ImageCollection collection = new ImageCollection();
collection.Images.AddRange(new Image[] { img, img2 });
treeList1.StateImageList = collection;
treeList1.GetStateImage += treeList1_GetStateImage;
private void treeList1_GetStateImage(object sender, GetStateImageEventArgs e) {
if (e.Node.Checked)
e.NodeImageIndex = 1;
else
e.NodeImageIndex = 0;
}
Example 4
This code below shows how to handle the TreeList.GetSelectImage event to assign select images to nodes depending on the focus state.

using DevExpress.XtraTreeList;
treeList1.SelectImageList = imageCollection1;
private void treeList1_GetSelectImage(object sender, GetSelectImageEventArgs e) {
if (e.FocusedNode)
e.NodeImageIndex = 2;
else
e.NodeImageIndex = 0;
}
Example 5
The code below shows how to fill the background with a custom color and then draw the image on top.

private void TreeList_CustomDrawNodeImages(object sender, CustomDrawNodeImagesEventArgs e) {
if (e.Node.Focused)
e.Cache.FillRectangle(e.Cache.GetSolidBrush(Color.Orange), e.StateRect);
e.DefaultDraw();
}
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.