GridViewBase.ValidateCellCommand Property
Gets or sets a command that allows you to validate the focused cell’s data.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ICommand<RowCellValidationArgs> | A command that allows you to validate the focused cell’s data. |
Remarks
Bind a command to the ValidateCellCommand property to maintain a clean MVVM pattern. The command works like a ValidateCell event handler and allows you to validate cell values in a View Model.
The command bound to the ValidateCellCommand property is executed before the focused cell’s modified value is posted to a data source and allows you to validate its new value.
Note
When you use a custom CellTemplate, input validation is supported only if the template contains a BaseEdit class descendant declared as demonstrated in the following topic: Custom In-Place Cell Editors.
The RowCellValidationArgs.NewValue property returns the focused cell’s new value. To indicate that the new value is invalid, set the RowCellValidationArgs.Result property to an error description.
Set the DataViewBase.AllowLeaveInvalidEditor property to true to allow users to close an editor that did not pass validation.
Refer to the following help topic for more information: Cell Validation.
Example
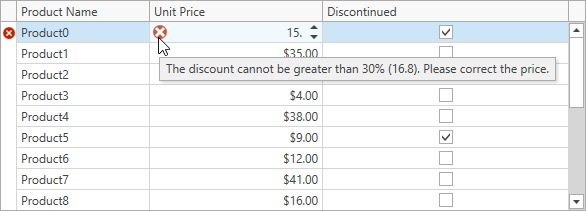
This example shows how to validate the focused cell’s value.

<dxg:GridControl ItemsSource="{Binding ProductList}">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="ProductName">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings AllowNullInput="False" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridColumn FieldName="UnitPrice" >
<dxg:GridColumn.EditSettings>
<dxe:SpinEditSettings DisplayFormat="c2" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridColumn FieldName="Discontinued" />
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"
ValidateCellCommand="{Binding ValidateCellCommand}"/>
</dxg:GridControl.View>
</dxg:GridControl>
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
public class MainViewModel : ViewModelBase {
// ...
[Command]
public void ValidateCell(RowCellValidationArgs args) {
if(args.FieldName != nameof(Product.UnitPrice) || !((Product)args.Item).Discontinued)
return;
var cellValue = (double)args.OldValue;
var discount = 100 - Convert.ToDouble(args.NewValue) / cellValue * 100;
if(discount > 0 && discount <= 30)
return;
var error = discount < 0
? $"The price cannot be greater than {cellValue}"
: $"The discount cannot be greater than 30% ({cellValue * 0.7}). Please correct the price.";
args.Result = new ValidationErrorInfo(error, ValidationErrorType.Critical);
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ValidateCellCommand property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.