GridViewBase.ValidateCell Event
Allows you to validate the focused cell’s data.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Event Data
The ValidateCell event's data class is GridCellValidationEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| CancellationToken | Gets an object that notifies that the Update operation should be canceled. Inherited from GridRowValidationEventArgs. |
| Cell | Gets a processed cell. |
| CellValue | Gets the cell’s old valid value. |
| Column | Gets the column that contains the processed cell. |
| Culture | Gets the culture related to the validation. Inherited from ValidationEventArgs. |
| ErrorContent | Gets or sets an object that describes the validation error. Inherited from ValidationEventArgs. |
| ErrorType | Gets or sets the error icon type. Inherited from ValidationEventArgs. |
| Handled | Gets or sets a value that indicates the present state of the event handling for a routed event as it travels the route. Inherited from RoutedEventArgs. |
| IsNewItem | Inherited from GridRowValidationEventArgs. |
| IsValid | Gets or sets a value specifying whether the value is valid. Inherited from ValidationEventArgs. |
| OriginalSource | Gets the original reporting source as determined by pure hit testing, before any possible Source adjustment by a parent class. Inherited from RoutedEventArgs. |
| RoutedEvent | Gets or sets the RoutedEvent associated with this RoutedEventArgs instance. Inherited from RoutedEventArgs. |
| Row | Gets the processed row. Inherited from GridRowValidationEventArgs. |
| RowHandle | Gets the processed row’s handle. Inherited from GridRowValidationEventArgs. |
| Source | Gets or sets a reference to the object that raised the event. Inherited from RoutedEventArgs. |
| UpdateRowResult | Gets or sets a task that allows you to asynchronously post changes to an underlying data source (database). Inherited from GridRowValidationEventArgs. |
| UpdateSource | Gets the action that caused the validation. Inherited from ValidationEventArgs. |
| UseCancellationToken | Gets or sets whether the Update operation can be canceled. Inherited from GridRowValidationEventArgs. |
| Value | Gets the editor’s value. Inherited from ValidationEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| InvokeEventHandler(Delegate, Object) | When overridden in a derived class, provides a way to invoke event handlers in a type-specific way, which can increase efficiency over the base implementation. Inherited from RoutedEventArgs. |
| OnSetSource(Object) | When overridden in a derived class, provides a notification callback entry point whenever the value of the Source property of an instance changes. Inherited from RoutedEventArgs. |
| SetError(Object, ErrorType) | Marks the processed input value as invalid and displays an error within the editor with the specified error icon type. Inherited from ValidationEventArgs. |
| SetError(Object) | Marks the processed input value as invalid and displays an error within the editor. Inherited from ValidationEventArgs. |
Remarks
The ValidateCell event occurs before the focused cell’s modified value is posted to a data source and allows you to validate its new value.
Note
When you use a custom CellTemplate, input validation is supported only if the template contains a BaseEdit class descendant declared as demonstrated in the following topic: Custom In-Place Cell Editors.
The ValidationEventArgs.Value property returns the focused cell’s new value. To indicate that the new value is invalid, set the ValidationEventArgs.IsValid property to false.
Set the DataViewBase.AllowLeaveInvalidEditor property to true to allow users to close an editor that did not pass validation.
If you want to maintain a clean MVVM pattern and validate cell values in a View Model, create a command and bind it to the ValidateCellCommand property.
Refer to the following help topic for more information: Cell Validation.
Example
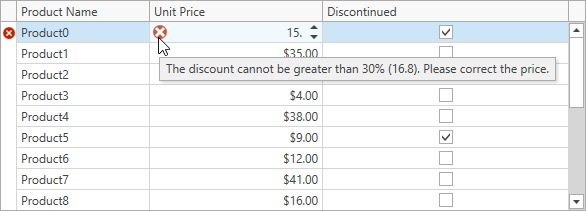
This example shows how to validate the focused cell’s value. In this example, users cannot reduce the product’s price by more than 30% if the product is on discount.

<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="ProductName">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings AllowNullInput="False" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridColumn FieldName="UnitPrice">
<dxg:GridColumn.EditSettings>
<dxe:SpinEditSettings DisplayFormat="c2" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridColumn FieldName="Discontinued" />
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"
ValidateCell="OnValidateCell" />
</dxg:GridControl.View>
</dxg:GridControl>
void OnValidateCell(object sender, GridCellValidationEventArgs e) {
if(e.Column.FieldName != nameof(Product.UnitPrice) || !((Product)e.Row).Discontinued)
return;
var cellValue = (double)e.CellValue;
var discount = 100 - Convert.ToDouble(e.Value) / cellValue * 100;
if(discount > 0 && discount <= 30)
return;
e.IsValid = false;
e.ErrorType = DevExpress.XtraEditors.DXErrorProvider.ErrorType.Critical;
e.ErrorContent = discount < 0
? $"The price cannot be greater than {cellValue}"
: $"The discount cannot be greater than 30% ({cellValue * 0.7}). Please correct the price.";
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ValidateCell event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.