DataViewBase.CellStyle Property
Gets or sets the style applied to data cells displayed within a View. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Style | The style applied to data cells. |
Remarks
Important
To format grid cells based on specific conditions, use Conditional Formatting to gain better performance. Refer to the following topic for more information - How to Conditionally Set Background and Foreground for Grid Rows and Cells.
The CellStyle property specifies a theme-independent style applied to cells within the grid. To specify a cell style for a single column, use the ColumnBase.CellStyle property.
TargetType
Optimized Mode
In optimized mode (the default setting), set TargetType to LightweightCellEditor.
<dxg:GridColumn>
<dxg:GridColumn.CellStyle>
<Style TargetType="dxg:LightweightCellEditor" />
</dxg:GridColumn.CellStyle>
</dxg:GridColumn>
...
<dxg:TableView>
<dxg:TableView.CellStyle>
<Style TargetType="dxg:LightweightCellEditor" />
</dxg:TableView.CellStyle>
</dxg:TableView>
Non-optimized Mode
If you disable the optimized mode, set TargetType to CellContentPresenter.
<dxg:GridColumn>
<dxg:GridColumn.CellStyle>
<Style TargetType="dxg:CellContentPresenter" />
</dxg:GridColumn.CellStyle>
</dxg:GridColumn>
...
<dxg:TableView>
<dxg:TableView.CellStyle>
<Style TargetType="dxg:CellContentPresenter" />
</dxg:TableView.CellStyle>
</dxg:TableView>
Data Binding
Cell elements contain EditGridCellData objects in their DataContext.
Use the following binding paths to access cell values, columns, and ViewModel properties:
Value- access the current cell value;Column- access the current column;RowData.Row.[YourPropertyName]- access a property of an object from the ItemsSource collection;Data.[FieldName]- access column values in Server Mode or if you use the RealTimeSource, access unbound column values;View.DataContext.[YourPropertyName]- access a property in a grid’s ViewModel.
Example
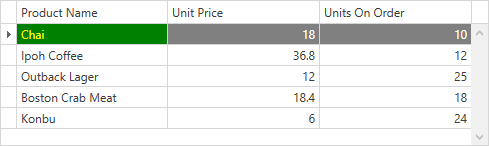
This example uses the View’s RowStyle and CellStyle properties to apply custom styles to focused row and cell. To identify whether the row and cell are focused, use attached IsFocusedRow and IsFocusedCell properties.

<Window ...
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid">
<Window.Resources>
<Style x:Key="FocusedCellStyle" TargetType="dxg:LightweightCellEditor">
<Style.Triggers>
<Trigger Property="dxg:DataViewBase.IsFocusedCell" Value="True">
<Setter Property="Background" Value="Green"/>
<Setter Property="Foreground" Value="Yellow"/>
</Trigger>
</Style.Triggers>
</Style>
<Style x:Key="FocusedRowStyle" TargetType="dxg:RowControl">
<Style.Triggers>
<Trigger Property="dxg:DataViewBase.IsFocusedRow" Value="True">
<Setter Property="Background" Value="Gray"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"
CellStyle="{StaticResource FocusedCellStyle}"
RowStyle="{StaticResource FocusedRowStyle}"/>
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CellStyle property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.